2021-01-01 15:17:27 -08:00
---
id: intro
2021-08-23 20:10:12 -07:00
title: "Getting started"
2021-01-01 15:17:27 -08:00
---
2020-12-30 18:04:51 -08:00
2021-10-12 08:19:21 -07:00
Playwright can either be used as a part of the Playwright Test test runner (this guide), or as a [Playwright Library ](./library.md ).
2021-06-18 10:09:38 -07:00
Playwright Test was created specifically to accommodate the needs of the end-to-end testing. It does everything you would expect from the regular test runner, and more. Playwright test allows to:
- Run tests across all browsers.
- Execute tests in parallel.
- Enjoy context isolation out of the box.
- Capture videos, screenshots and other artifacts on failure.
- Integrate your POMs as extensible fixtures.
< br / >
2021-01-01 15:17:27 -08:00
<!-- TOC -->
2021-02-09 21:44:16 -08:00
- [Release notes ](./release-notes.md )
2020-12-30 18:04:51 -08:00
2021-06-18 10:09:38 -07:00
< br / >
2020-12-30 18:04:51 -08:00
## Installation
2021-06-18 10:09:38 -07:00
Playwright has its own test runner for end-to-end tests, we call it Playwright Test.
2020-12-30 18:04:51 -08:00
2022-03-30 09:31:35 -07:00
### Using the VS Code extension
Install the VS Code extension from the [marketplace ](https://marketplace.visualstudio.com/items?itemName=ms-playwright.playwright ).
If you don't have the Playwright Test npm package installed in your project, or if you are starting with a new testing project, "Install Playwright" action will help you get started.
2022-04-01 15:06:26 -07:00
< img width = "446" alt = "Install Playwright" src = "https://user-images.githubusercontent.com/883973/153693073-a83fc6e6-a17a-4011-b11e-2423f75ce584.png" > < / img >
2022-03-30 09:31:35 -07:00
Pick the browsers you'd like to use by default, don't worry, you'll be able to change them later to add or configure the browsers used.
2022-04-01 15:06:26 -07:00
< img width = "579" alt = "Choose browsers" src = "https://user-images.githubusercontent.com/883973/153693126-258646eb-0d4c-41eb-8c4a-7ac248384078.png" > < / img >
2022-03-30 09:31:35 -07:00
The extension automatically detects if you have [Playwright Test] installed and loads the [Playwright Test] projects into Visual Studio Code. By default it will select the first project as a run profile and inside the test explorer you can change this behavior to run a single test in multiple or different browsers.
2021-11-24 21:09:33 +01:00
### Using init command
2022-03-30 09:31:35 -07:00
Alternatively, you can scaffold your project using the init command.
2021-11-24 21:09:33 +01:00
```bash
# Run from your project's root directory
2022-03-07 19:30:03 +01:00
npm init playwright@latest
2021-11-24 21:09:33 +01:00
# Or create a new project
2022-03-07 19:30:03 +01:00
npm init playwright@latest new-project
2021-11-24 21:09:33 +01:00
```
This will create a configuration file, optionally add examples, a GitHub Action workflow and a first test `example.spec.ts` . You can now jump directly to [writing assertions ](#writing-assertions ) section.
### Manually
Add dependency and install browsers.
2021-06-02 09:23:06 -07:00
```bash
2021-06-18 10:09:38 -07:00
npm i -D @playwright/test
2021-08-06 14:02:41 -07:00
# install supported browsers
2021-06-18 10:09:38 -07:00
npx playwright install
2020-12-30 18:04:51 -08:00
```
2021-12-18 00:44:05 +05:30
You can optionally install only selected browsers, see [install browsers ](./cli.md#install-browsers ) for more details. Or you can install no browsers at all and use existing [browser channels ](./browsers.md ).
2021-06-18 10:09:38 -07:00
## First test
2020-12-30 18:04:51 -08:00
2021-11-08 17:50:48 -08:00
Create `tests/example.spec.js` (or `tests/example.spec.ts` for TypeScript) to define your test.
2021-06-18 10:09:38 -07:00
2022-06-10 16:34:31 -08:00
```js tab=js-js
2021-06-18 10:09:38 -07:00
const { test, expect } = require('@playwright/test ');
test('basic test', async ({ page }) => {
await page.goto('https://playwright.dev/');
2021-08-16 16:58:48 -07:00
const title = page.locator('.navbar__inner .navbar__title');
2021-08-06 14:02:41 -07:00
await expect(title).toHaveText('Playwright');
2021-06-18 10:09:38 -07:00
});
2020-12-30 18:04:51 -08:00
```
2022-06-10 16:34:31 -08:00
```js tab=js-ts
2021-06-18 10:09:38 -07:00
import { test, expect } from '@playwright/test ';
2020-12-30 18:04:51 -08:00
2021-06-18 10:09:38 -07:00
test('basic test', async ({ page }) => {
await page.goto('https://playwright.dev/');
2021-08-16 16:58:48 -07:00
const title = page.locator('.navbar__inner .navbar__title');
2021-08-06 14:02:41 -07:00
await expect(title).toHaveText('Playwright');
2021-06-18 10:09:38 -07:00
});
```
2020-12-30 18:04:51 -08:00
2021-06-18 10:09:38 -07:00
Now run your tests, assuming that test files are in the `tests` directory.
2020-12-30 18:04:51 -08:00
2021-06-18 10:09:38 -07:00
```bash
npx playwright test
2020-12-30 18:04:51 -08:00
```
2021-06-18 10:09:38 -07:00
Playwright Test just ran a test using Chromium browser, in a headless manner. Let's tell it to use headed browser:
2020-12-30 18:04:51 -08:00
2021-06-18 10:09:38 -07:00
```bash
npx playwright test --headed
2020-12-30 18:04:51 -08:00
```
2021-11-08 17:50:48 -08:00
## Configuration file
2020-12-30 18:04:51 -08:00
2021-11-08 17:50:48 -08:00
To enjoy all the features that Playwright Test has to offer, you would want to create a configuration file `playwright.config.ts` (or `playwright.config.js` ). It allows you to run tests in multiple browsers configured as you'd like.
Here is an example configuration that runs every test in Chromium, Firefox and WebKit, by creating a "project" for each browser configuration. It also specifies [two retries ](./test-retries.md ) and [tracing ](./trace-viewer.md ) options.
2022-06-10 16:34:31 -08:00
```js tab=js-js
2021-11-08 17:50:48 -08:00
// playwright.config.js
// @ts -check
2021-11-09 13:19:21 -08:00
const { devices } = require('@playwright/test ');
2021-11-08 17:50:48 -08:00
/** @type {import('@playwright/test ').PlaywrightTestConfig} */
const config = {
2021-11-11 22:45:07 +01:00
forbidOnly: !!process.env.CI,
retries: process.env.CI ? 2 : 0,
2021-11-08 17:50:48 -08:00
use: {
trace: 'on-first-retry',
},
projects: [
{
name: 'chromium',
2021-11-09 13:19:21 -08:00
use: { ...devices['Desktop Chrome'] },
2021-11-08 17:50:48 -08:00
},
{
name: 'firefox',
2021-11-09 13:19:21 -08:00
use: { ...devices['Desktop Firefox'] },
2021-11-08 17:50:48 -08:00
},
{
name: 'webkit',
2021-11-09 13:19:21 -08:00
use: { ...devices['Desktop Safari'] },
2021-11-08 17:50:48 -08:00
},
],
};
module.exports = config;
```
2022-06-10 16:34:31 -08:00
```js tab=js-ts
2021-11-08 17:50:48 -08:00
// playwright.config.ts
2022-05-27 12:36:59 -07:00
import { type PlaywrightTestConfig, devices } from '@playwright/test ';
2021-11-08 17:50:48 -08:00
const config: PlaywrightTestConfig = {
2021-11-11 22:45:07 +01:00
forbidOnly: !!process.env.CI,
retries: process.env.CI ? 2 : 0,
2021-11-08 17:50:48 -08:00
use: {
trace: 'on-first-retry',
},
projects: [
{
name: 'chromium',
2021-11-09 13:19:21 -08:00
use: { ...devices['Desktop Chrome'] },
2021-11-08 17:50:48 -08:00
},
{
name: 'firefox',
2021-11-09 13:19:21 -08:00
use: { ...devices['Desktop Firefox'] },
2021-11-08 17:50:48 -08:00
},
{
name: 'webkit',
2021-11-09 13:19:21 -08:00
use: { ...devices['Desktop Safari'] },
2021-11-08 17:50:48 -08:00
},
],
};
export default config;
2021-06-18 10:09:38 -07:00
```
2021-11-08 17:50:48 -08:00
Look for more options in the [configuration section ](./test-configuration.md ).
Now you can run tests in multiple browsers by default.
2020-12-30 18:04:51 -08:00
2021-06-02 09:23:06 -07:00
```bash
2021-11-08 17:50:48 -08:00
npx playwright test
Running 5 tests using 5 workers
✓ [chromium] › ›
✓ [firefox] › ›
✓ [webkit] › ›
2020-12-30 18:04:51 -08:00
```
2021-11-08 17:50:48 -08:00
Use `--project` command line option to run a single project.
2020-12-30 18:04:51 -08:00
2021-11-08 17:50:48 -08:00
```bash
npx playwright test --project=firefox
Running 1 test using 1 worker
✓ [firefox] › ›
```
2020-12-30 18:04:51 -08:00
2021-08-06 14:02:41 -07:00
## Writing assertions
2021-08-06 16:58:42 -07:00
Playwright Test uses [expect ](https://jestjs.io/docs/expect ) library for test assertions. It extends it with the Playwright-specific matchers to achieve greater testing ergonomics.
Learn more about [test assertions here ](./test-assertions.md ).
Here is a quick example of using them:
2021-06-18 10:09:38 -07:00
2022-06-10 16:34:31 -08:00
```js tab=js-js
2021-06-18 10:09:38 -07:00
// example.spec.js
const { test, expect } = require('@playwright/test ');
test('my test', async ({ page }) => {
await page.goto('https://playwright.dev/');
2021-04-30 16:44:30 +02:00
2021-06-18 10:09:38 -07:00
// Expect a title "to contain" a substring.
2021-08-23 13:50:56 -07:00
await expect(page).toHaveTitle(/Playwright/);
2021-06-18 10:09:38 -07:00
// Expect an attribute "to be strictly equal" to the value.
2022-07-13 11:50:18 +02:00
await expect(page.locator('text=Get Started')).toHaveAttribute('href', '/docs/intro');
2021-06-18 10:09:38 -07:00
2022-07-13 11:50:18 +02:00
await page.locator('text=Get Started').click();
2021-06-18 10:09:38 -07:00
// Expect some text to be visible on the page.
2021-11-08 17:50:48 -08:00
await expect(page.locator('text=Introduction').first()).toBeVisible();
2021-06-18 10:09:38 -07:00
});
```
2022-06-10 16:34:31 -08:00
```js tab=js-ts
2021-06-18 10:09:38 -07:00
// example.spec.ts
import { test, expect } from '@playwright/test ';
test('my test', async ({ page }) => {
await page.goto('https://playwright.dev/');
// Expect a title "to contain" a substring.
2021-08-23 13:50:56 -07:00
await expect(page).toHaveTitle(/Playwright/);
2021-06-18 10:09:38 -07:00
// Expect an attribute "to be strictly equal" to the value.
2022-07-13 11:50:18 +02:00
await expect(page.locator('text=Get Started')).toHaveAttribute('href', '/docs/intro');
2021-06-18 10:09:38 -07:00
2022-07-13 11:50:18 +02:00
await page.locator('text=Get Started').click();
2021-06-18 10:09:38 -07:00
// Expect some text to be visible on the page.
2021-11-08 17:50:48 -08:00
await expect(page.locator('text=Introduction').first()).toBeVisible();
2021-06-18 10:09:38 -07:00
});
```
2021-08-06 14:02:41 -07:00
## Using test fixtures
You noticed an argument `{ page }` that the test above has access to:
2022-06-10 16:34:31 -08:00
```js tab=js-js
2021-08-06 14:02:41 -07:00
test('basic test', async ({ page }) => {
...
```
2022-06-10 16:34:31 -08:00
```js tab=js-ts
2021-08-06 14:02:41 -07:00
test('basic test', async ({ page }) => {
...
```
We call these arguments `fixtures` . Fixtures are objects that are created for each test run. Playwright Test comes loaded with those fixtures, and you can add your own fixtures as well. When running tests, Playwright Test looks at each test declaration, analyses the set of fixtures the test needs and prepares those fixtures specifically for the test.
Here is a list of the pre-defined fixtures that you are likely to use most of the time:
|Fixture |Type |Description |
|:----------|:----------------|:--------------------------------|
|page |[Page] |Isolated page for this test run. |
|context |[BrowserContext] |Isolated context for this test run. The `page` fixture belongs to this context as well. Learn how to [configure context ](./test-configuration.md ). |
|browser |[Browser] |Browsers are shared across tests to optimize resources. Learn how to [configure browser ](./test-configuration.md ). |
|browserName|[string] |The name of the browser currently running the test. Either `chromium` , `firefox` or `webkit` .|
## Using test hooks
You can use `test.beforeAll` and `test.afterAll` hooks to set up and tear down resources shared between tests.
And you can use `test.beforeEach` and `test.afterEach` hooks to set up and tear down resources for each test individually.
2022-06-10 16:34:31 -08:00
```js tab=js-js
2021-08-06 14:02:41 -07:00
// example.spec.js
const { test, expect } = require('@playwright/test ');
test.describe('feature foo', () => {
test.beforeEach(async ({ page }) => {
// Go to the starting url before each test.
2021-11-08 17:50:48 -08:00
await page.goto('https://playwright.dev/');
2021-08-06 14:02:41 -07:00
});
test('my test', async ({ page }) => {
// Assertions use the expect API.
2021-11-08 17:50:48 -08:00
await expect(page).toHaveURL('https://playwright.dev/');
2021-08-06 14:02:41 -07:00
});
});
```
2022-06-10 16:34:31 -08:00
```js tab=js-ts
2021-08-06 14:02:41 -07:00
// example.spec.ts
import { test, expect } from '@playwright/test ';
test.describe('feature foo', () => {
test.beforeEach(async ({ page }) => {
// Go to the starting url before each test.
2021-11-08 17:50:48 -08:00
await page.goto('https://playwright.dev/');
2021-08-06 14:02:41 -07:00
});
test('my test', async ({ page }) => {
// Assertions use the expect API.
2021-11-08 17:50:48 -08:00
await expect(page).toHaveURL('https://playwright.dev/');
2021-08-06 14:02:41 -07:00
});
});
```
2022-03-30 09:31:35 -07:00
## VS Code extension
Install the VS Code extension from the [marketplace ](https://marketplace.visualstudio.com/items?itemName=ms-playwright.playwright ).
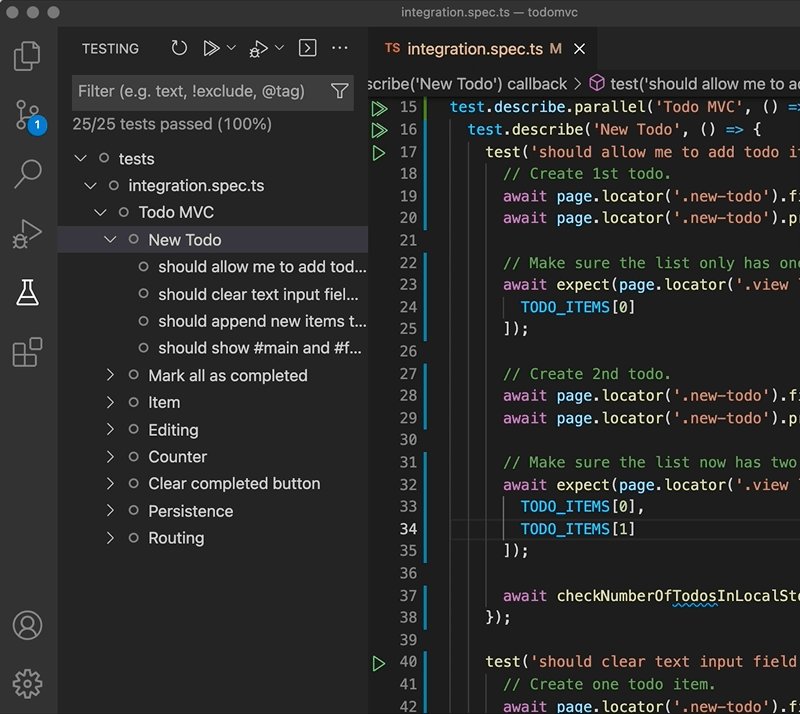
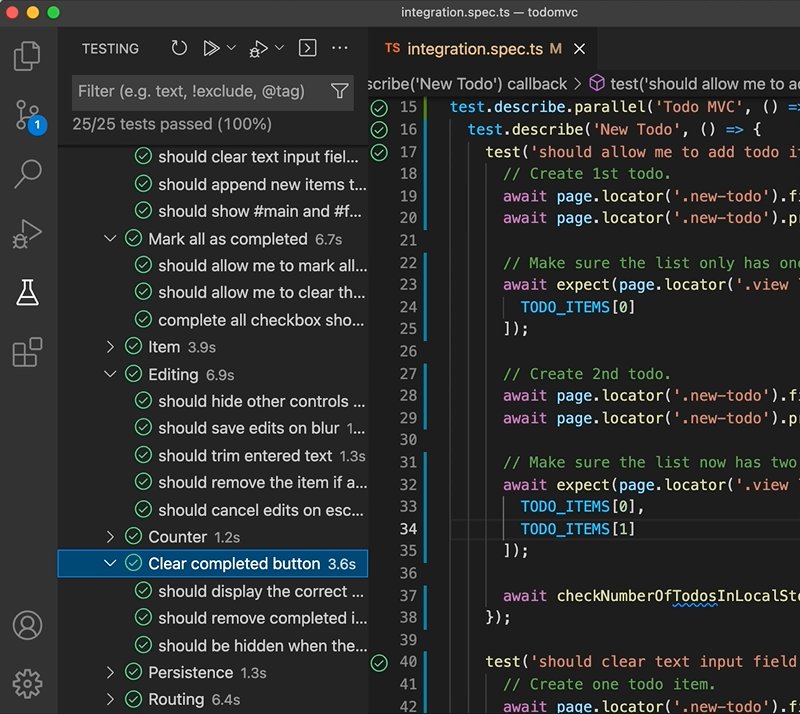
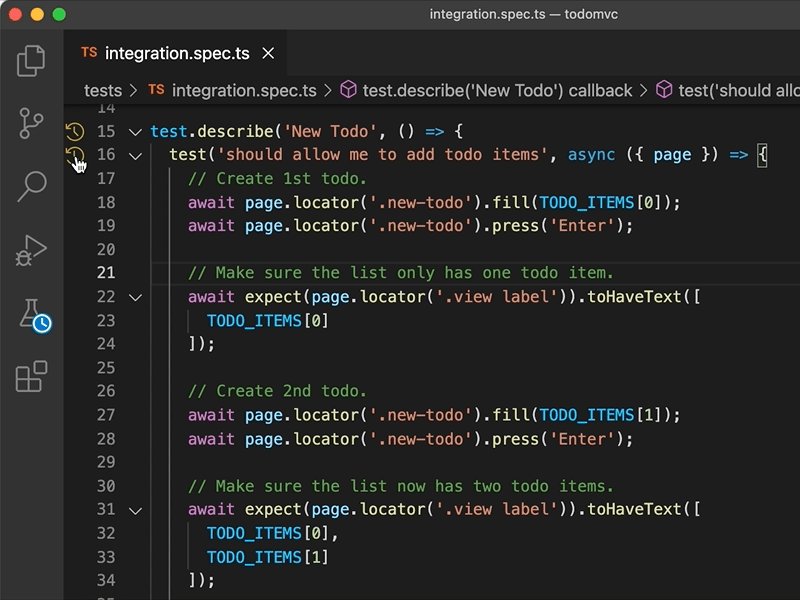
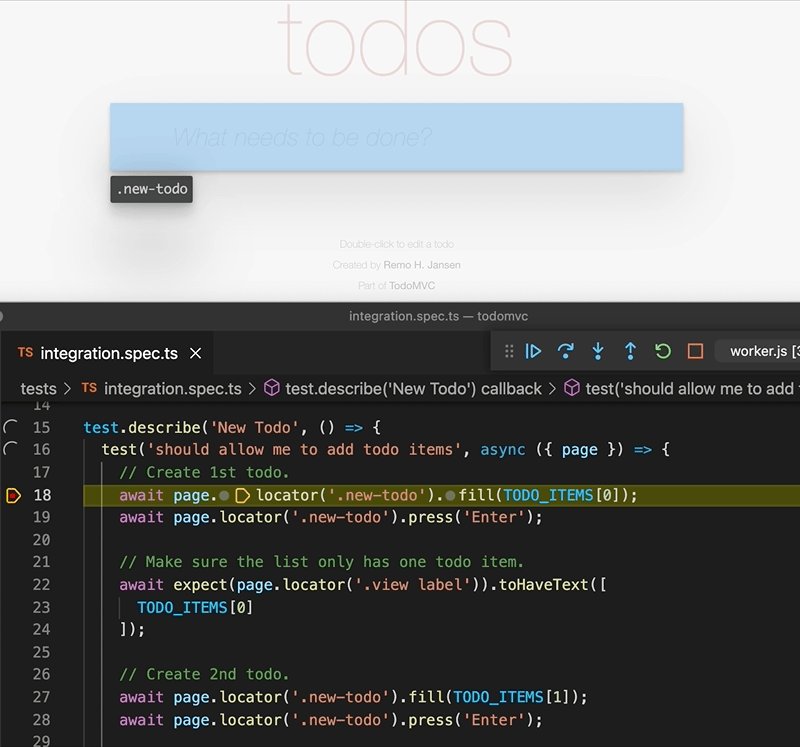
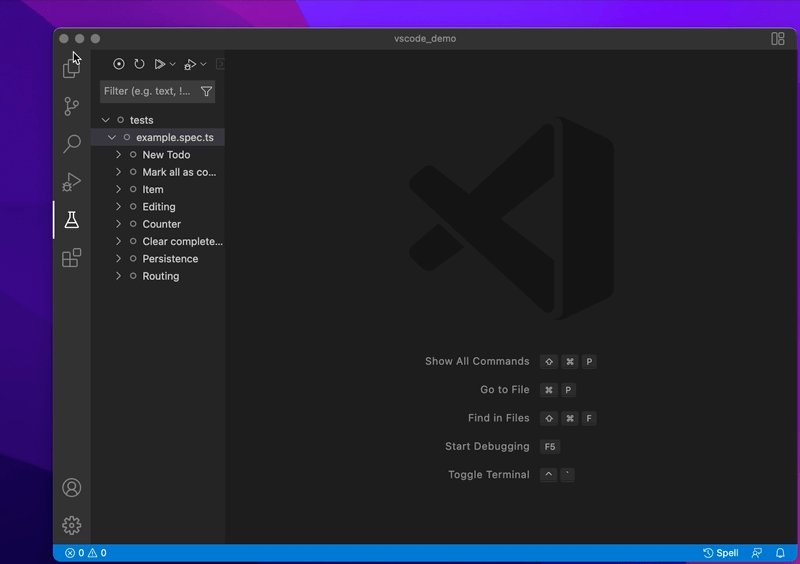
### Run tests with a single click
You can use Tests sidebar to run a test or a group of tests with a single click.

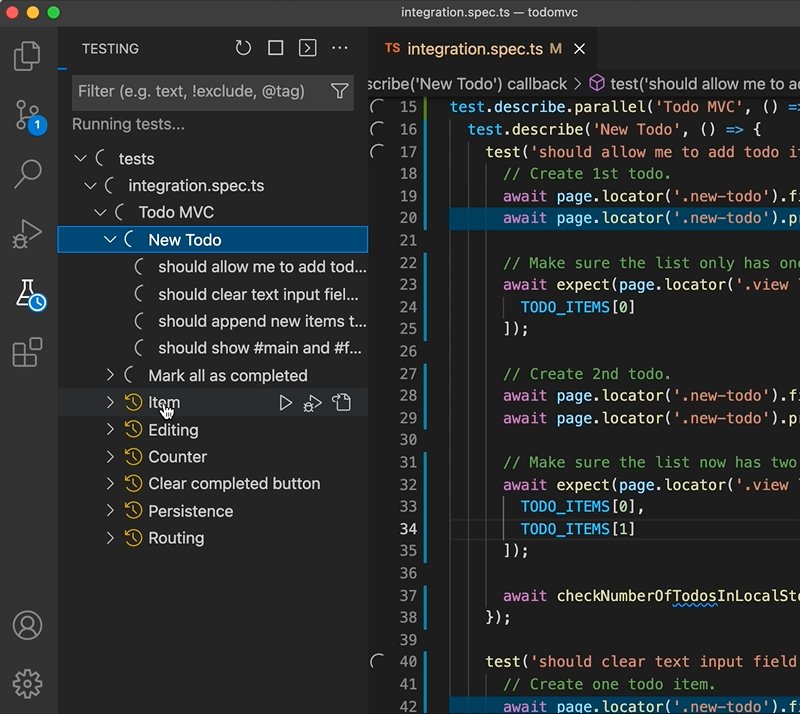
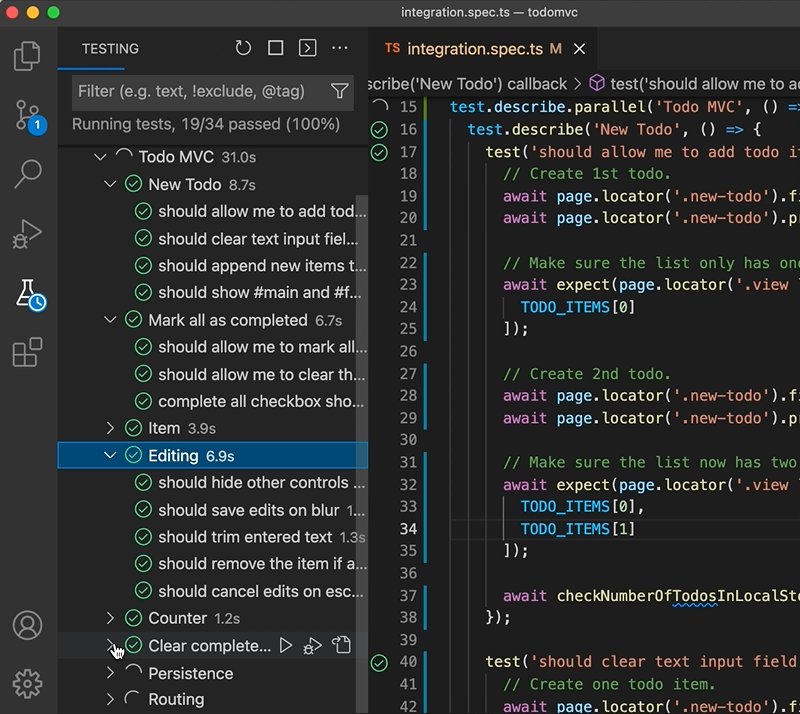
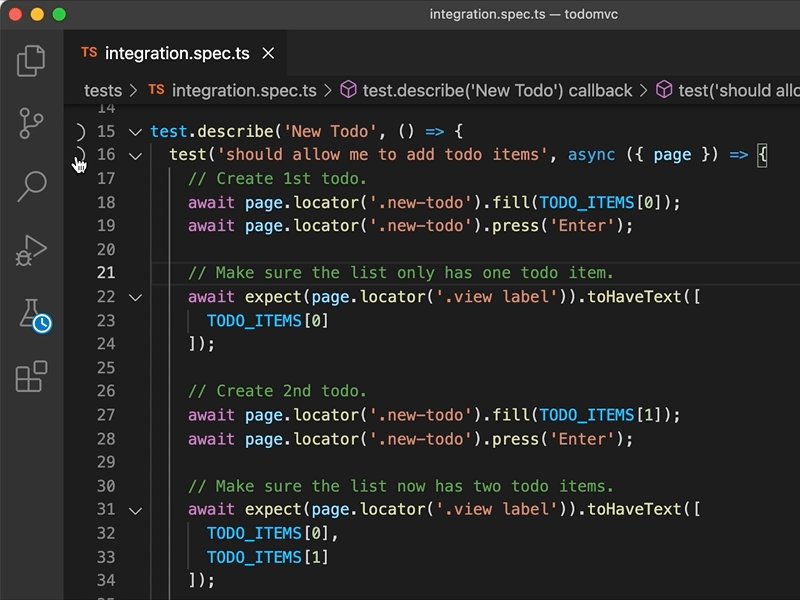
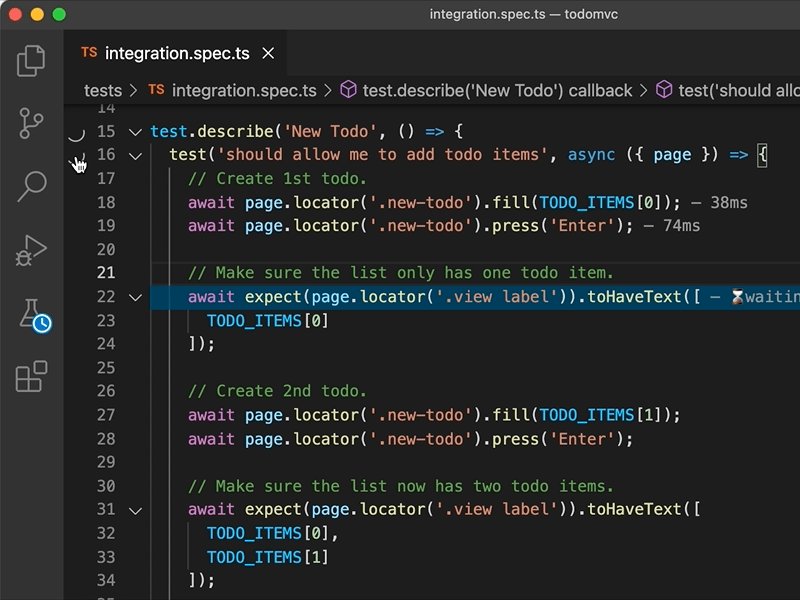
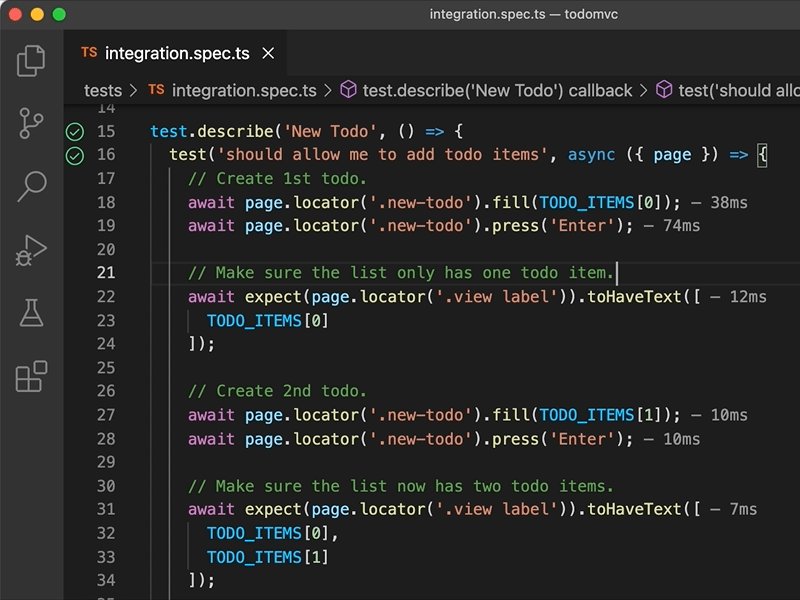
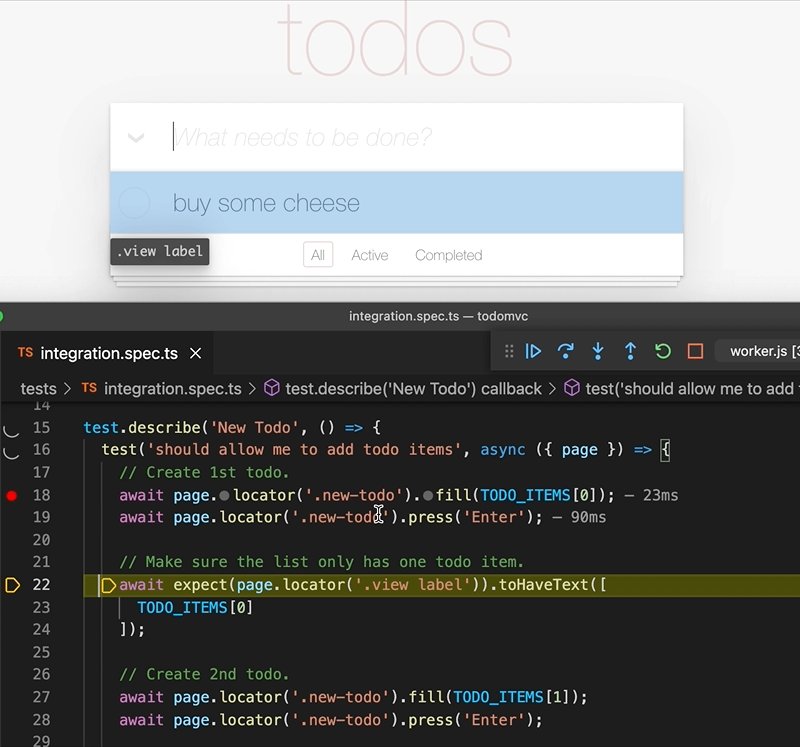
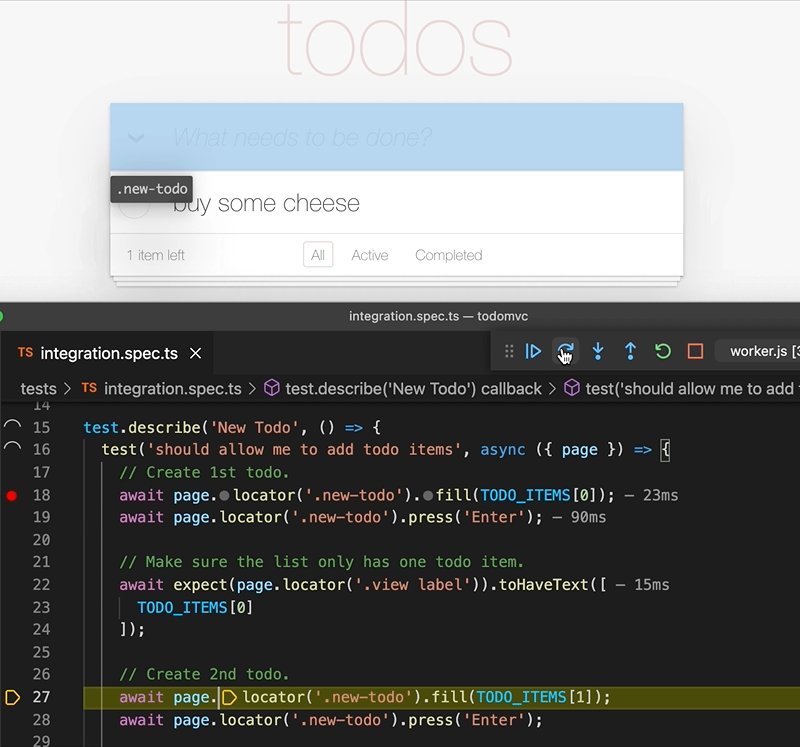
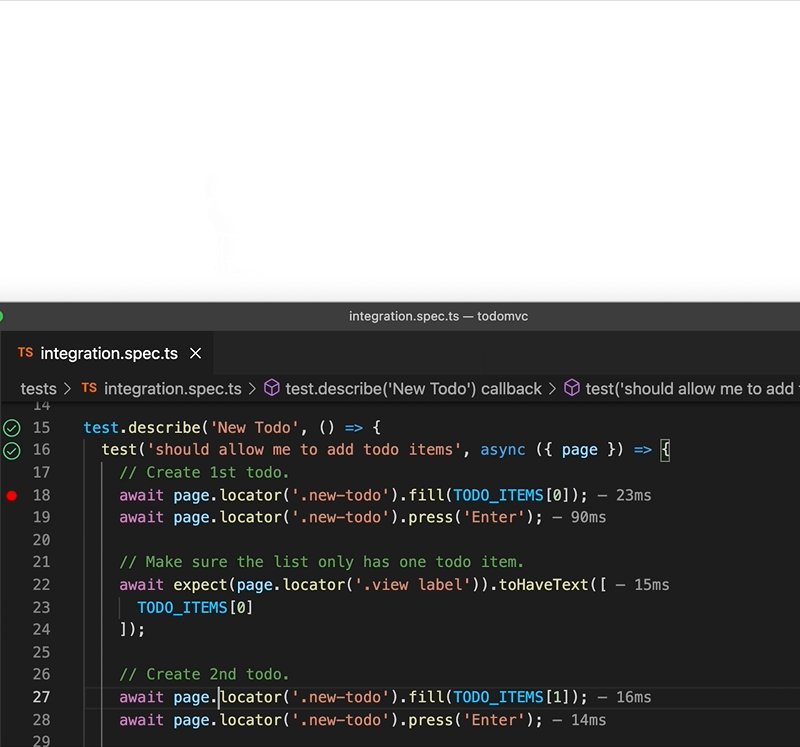
### Follow the execution line
While tests are running, execution line is highlighted, once the line has completed, step time is rendered as an editor decoration.

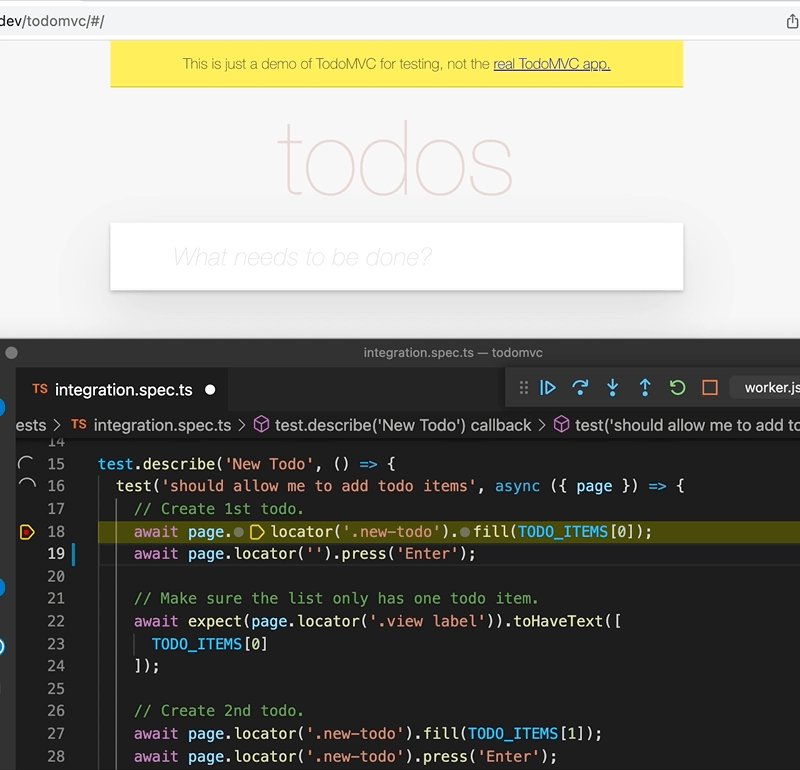
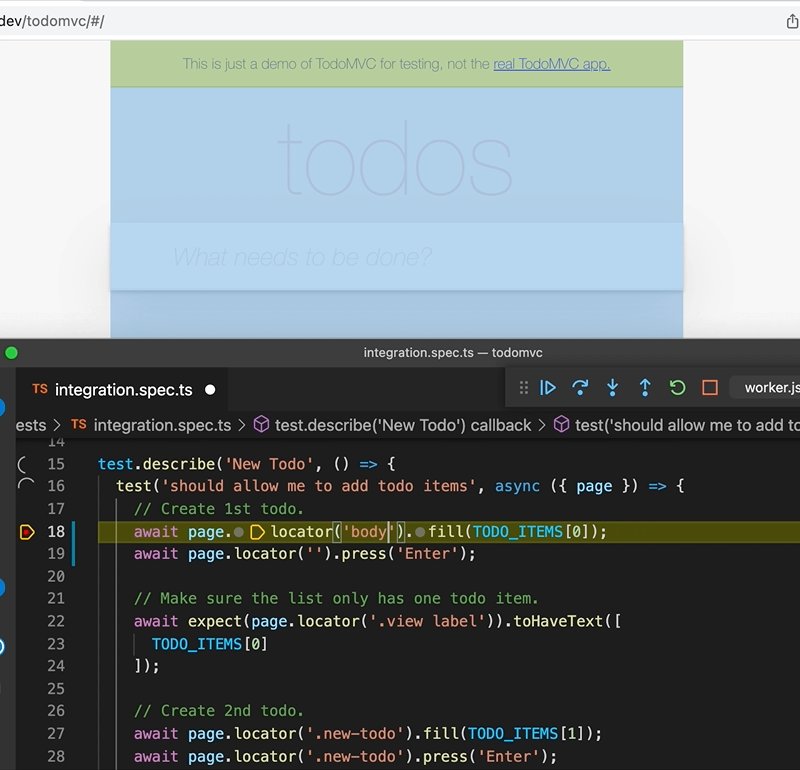
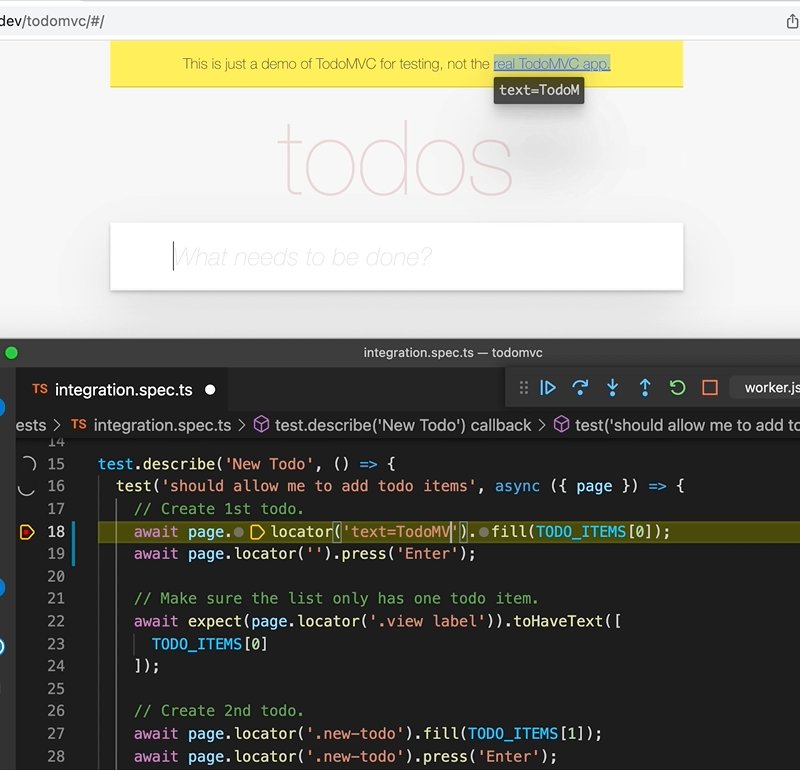
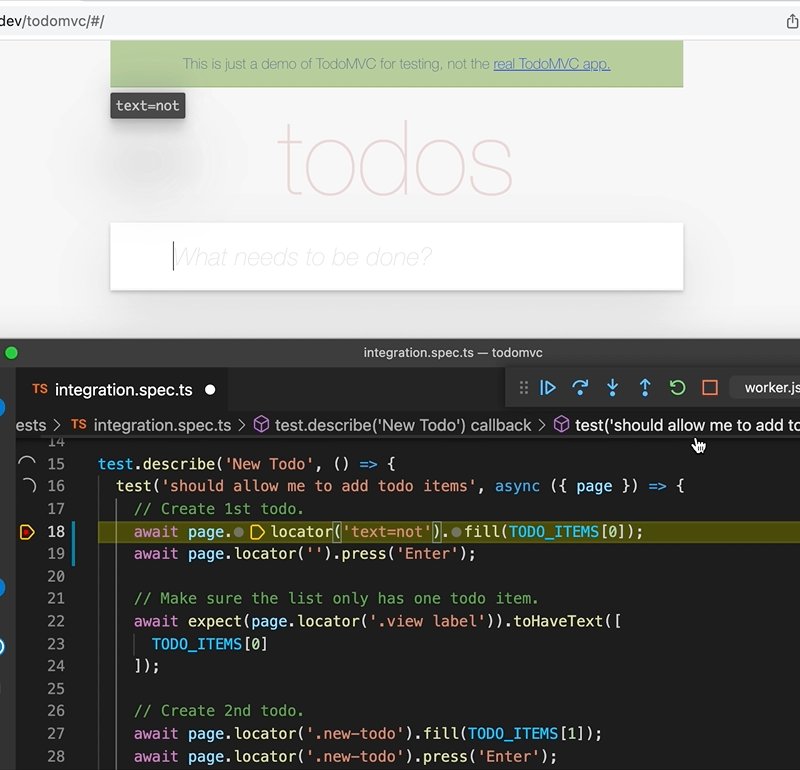
### Debug step-by-step, explore selectors
Right click and start breakpoint debugging. Set a breakpoint, hover over a value. When your cursor is on some Playwright action or a locator, corresponding element (or elements) are highlighted in the browser.

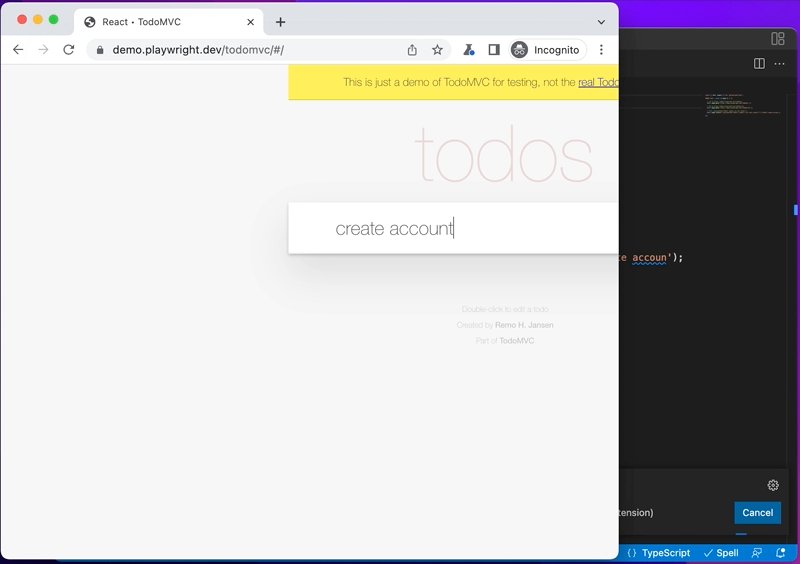
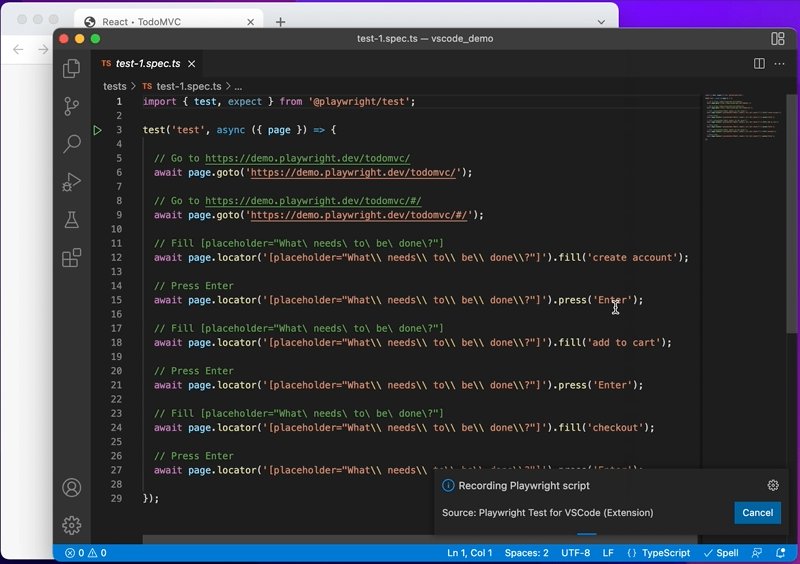
### Record new tests
Record new tests via performing the test actions in the browser.

### Tune selectors
You can edit test source code to fine-tune selectors while on a breakpoint. A selector playground on every line of your test script!

2021-08-06 14:02:41 -07:00
2021-08-23 20:10:12 -07:00
## Command line
2021-06-18 10:09:38 -07:00
2021-08-23 20:10:12 -07:00
Following are the usual command line patterns. Learn more about the [command line ](./test-cli.md ).
2021-06-18 10:09:38 -07:00
2021-08-23 20:10:12 -07:00
- Run all the tests
2021-06-18 10:09:38 -07:00
```bash
2021-08-23 20:10:12 -07:00
npx playwright test
2021-06-18 10:09:38 -07:00
```
2021-08-23 20:10:12 -07:00
- Run a single test file
2021-06-18 10:09:38 -07:00
```bash
2021-08-23 20:10:12 -07:00
npx playwright test tests/todo-page.spec.ts
2021-06-18 10:09:38 -07:00
```
2021-08-23 20:10:12 -07:00
- Run a set of test files
2021-06-18 10:09:38 -07:00
```bash
2021-08-23 20:10:12 -07:00
npx playwright test tests/todo-page/ tests/landing-page/
2021-06-18 10:09:38 -07:00
```
2021-08-23 20:10:12 -07:00
- Run files that have `my-spec` or `my-spec-2` in the file name
2021-06-18 10:09:38 -07:00
```bash
2021-08-23 20:10:12 -07:00
npx playwright test my-spec my-spec-2
2021-06-18 10:09:38 -07:00
```
2021-08-23 20:10:12 -07:00
- Run the test with the title
2021-06-18 10:09:38 -07:00
```bash
2021-08-23 20:10:12 -07:00
npx playwright test -g "add a todo item"
2021-06-18 10:09:38 -07:00
```
2021-08-23 20:10:12 -07:00
- Run tests in headed browsers
2021-06-18 10:09:38 -07:00
```bash
2021-08-23 20:10:12 -07:00
npx playwright test --headed
2021-06-18 10:09:38 -07:00
```
2021-11-08 17:50:48 -08:00
- Run tests in a particular configuration (project)
2021-08-23 20:10:12 -07:00
```bash
2021-11-08 17:50:48 -08:00
npx playwright test --project=firefox
2021-06-18 10:09:38 -07:00
```
- Disable [parallelization ](./test-parallel.md )
```bash
npx playwright test --workers=1
```
- Choose a [reporter ](./test-reporters.md )
```bash
npx playwright test --reporter=dot
```
- Run in debug mode with [Playwright Inspector ](./inspector.md )
```bash
2021-09-15 21:19:31 +02:00
npx playwright test --debug
2021-06-18 10:09:38 -07:00
```
2021-08-23 20:10:12 -07:00
- Ask for help
```bash
npx playwright test --help
```
2021-11-08 17:50:48 -08:00
## Configure NPM scripts
2021-06-18 10:09:38 -07:00
2021-11-08 17:50:48 -08:00
Playwright Test will automatically pick up `playwright.config.js` or `playwright.config.ts` .
2021-06-18 10:09:38 -07:00
```json
{
"scripts": {
2021-08-02 18:04:13 +09:00
"test": "playwright test"
2021-06-18 10:09:38 -07:00
}
}
```
If you put your configuration file in a different place, pass it with `--config` option.
```json
{
"scripts": {
2021-08-02 18:04:13 +09:00
"test": "playwright test --config=tests/example.config.js"
2021-06-18 10:09:38 -07:00
}
}
```
2021-11-08 17:50:48 -08:00
:::note
To pass options through npm script, use double dashes: ```npm run test -- --headed` ``.
:::