---
id: release-notes
title: "Release notes"
toc_max_heading_level: 2
---
import LiteYouTube from '@site/src/components/LiteYouTube';
## Version 1.40
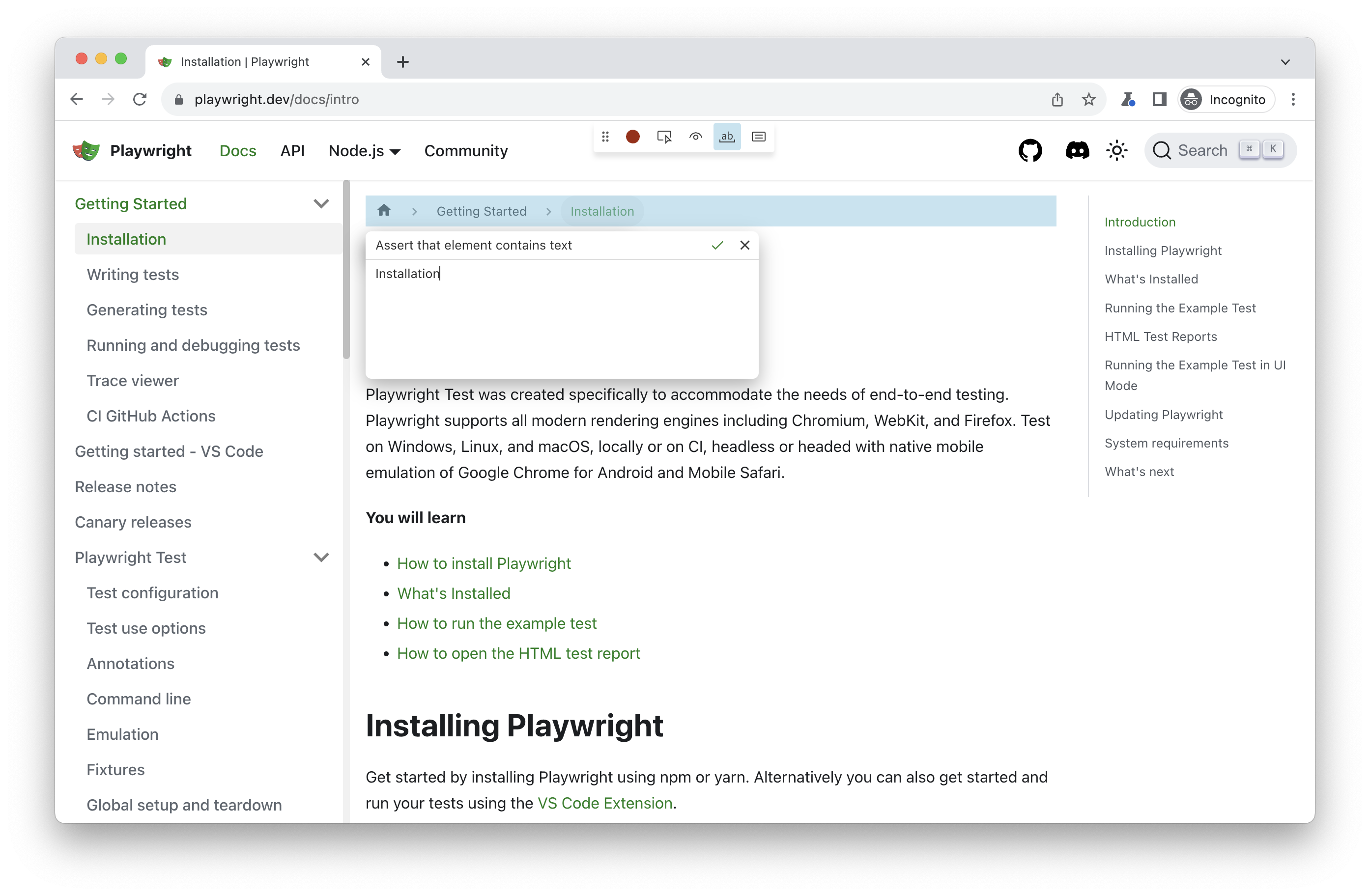
### Test Generator Update

New tools to generate assertions:
- "Assert visibility" tool generates [`method: LocatorAssertions.toBeVisible`].
- "Assert value" tool generates [`method: LocatorAssertions.toHaveValue`].
- "Assert text" tool generates [`method: LocatorAssertions.toContainText`].
Here is an example of a generated test with assertions:
```js
import { test, expect } from '@playwright/test';
test('test', async ({ page }) => {
await page.goto('https://playwright.dev/');
await page.getByRole('link', { name: 'Get started' }).click();
await expect(page.getByLabel('Breadcrumbs').getByRole('list')).toContainText('Installation');
await expect(page.getByLabel('Search')).toBeVisible();
await page.getByLabel('Search').click();
await page.getByPlaceholder('Search docs').fill('locator');
await expect(page.getByPlaceholder('Search docs')).toHaveValue('locator');
});
```
### New APIs
- Option [`option: reason`] in [`method: Page.close`], [`method: BrowserContext.close`] and [`method: Browser.close`]. Close reason is reported for all operations interrupted by the closure.
- Option [`option: firefoxUserPrefs`] in [`method: BrowserType.launchPersistentContext`].
### Other Changes
- Methods [`method: Download.path`] and [`method: Download.createReadStream`] throw an error for failed and cancelled downloads.
- Playwright [docker image](./docker.md) now comes with Node.js v20.
### Browser Versions
* Chromium 120.0.6099.28
* Mozilla Firefox 119.0
* WebKit 17.4
This version was also tested against the following stable channels:
* Google Chrome 119
* Microsoft Edge 119
## Version 1.39
### Add custom matchers to your expect
You can extend Playwright assertions by providing custom matchers. These matchers will be available on the expect object.
```js title="test.spec.ts"
import { expect as baseExpect } from '@playwright/test';
export const expect = baseExpect.extend({
async toHaveAmount(locator: Locator, expected: number, options?: { timeout?: number }) {
// ... see documentation for how to write matchers.
},
});
test('pass', async ({ page }) => {
await expect(page.getByTestId('cart')).toHaveAmount(5);
});
```
See the documentation [for a full example](./test-assertions.md#add-custom-matchers-using-expectextend).
### Merge test fixtures
You can now merge test fixtures from multiple files or modules:
```js title="fixtures.ts"
import { mergeTests } from '@playwright/test';
import { test as dbTest } from 'database-test-utils';
import { test as a11yTest } from 'a11y-test-utils';
export const test = mergeTests(dbTest, a11yTest);
```
```js title="test.spec.ts"
import { test } from './fixtures';
test('passes', async ({ database, page, a11y }) => {
// use database and a11y fixtures.
});
```
### Merge custom expect matchers
You can now merge custom expect matchers from multiple files or modules:
```js title="fixtures.ts"
import { mergeTests, mergeExpects } from '@playwright/test';
import { test as dbTest, expect as dbExpect } from 'database-test-utils';
import { test as a11yTest, expect as a11yExpect } from 'a11y-test-utils';
export const test = mergeTests(dbTest, a11yTest);
export const expect = mergeExpects(dbExpect, a11yExpect);
```
```js title="test.spec.ts"
import { test, expect } from './fixtures';
test('passes', async ({ page, database }) => {
await expect(database).toHaveDatabaseUser('admin');
await expect(page).toPassA11yAudit();
});
```
### Hide implementation details: box test steps
You can mark a [`method: Test.step`] as "boxed" so that errors inside it point to the step call site.
```js
async function login(page) {
await test.step('login', async () => {
// ...
}, { box: true }); // Note the "box" option here.
}
```
```txt
Error: Timed out 5000ms waiting for expect(locator).toBeVisible()
... error details omitted ...
14 | await page.goto('https://github.com/login');
> 15 | await login(page);
| ^
16 | });
```
See [`method: Test.step`] documentation for a full example.
### New APIs
- [`method: LocatorAssertions.toHaveAttribute#2`]
### Browser Versions
* Chromium 119.0.6045.9
* Mozilla Firefox 118.0.1
* WebKit 17.4
This version was also tested against the following stable channels:
* Google Chrome 118
* Microsoft Edge 118
## Version 1.38
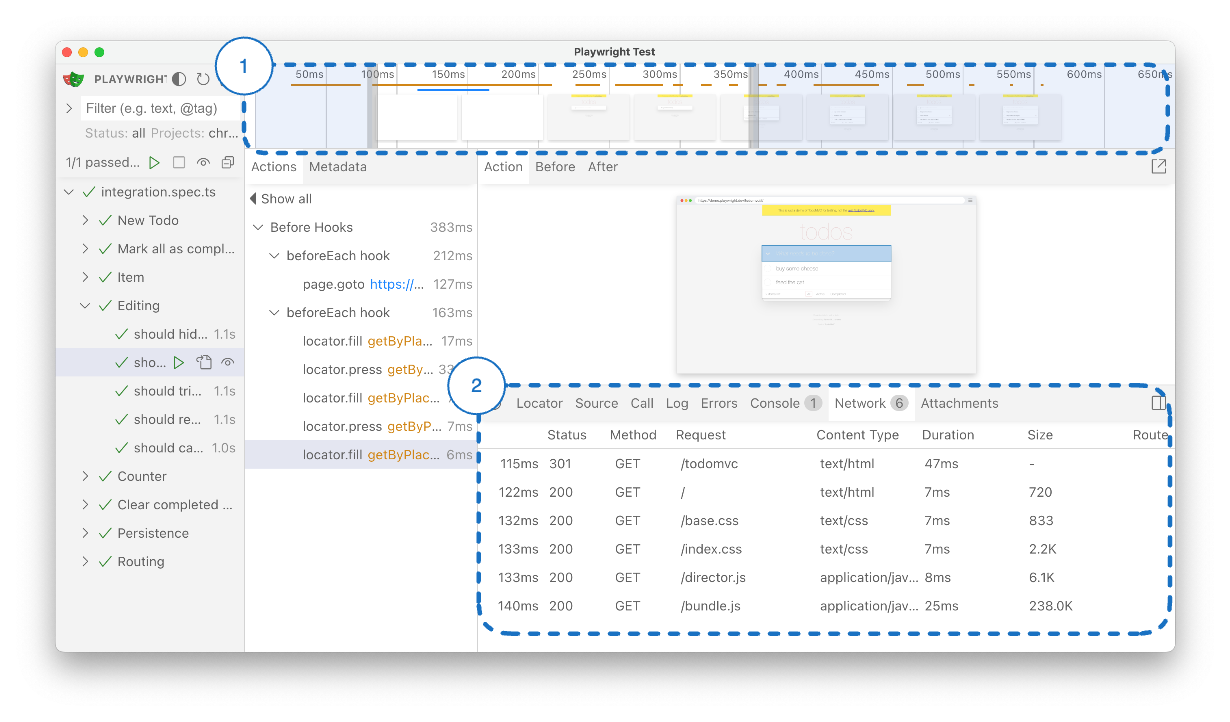
### UI Mode Updates

1. Zoom into time range.
1. Network panel redesign.
### New APIs
- [`event: BrowserContext.webError`]
- [`method: Locator.pressSequentially`]
- The [`method: Reporter.onEnd`] now reports `startTime` and total run `duration`.
### Deprecations
* The following methods were deprecated: [`method: Page.type`], [`method: Frame.type`],
[`method: Locator.type`] and [`method: ElementHandle.type`].
Please use [`method: Locator.fill`] instead which is much faster. Use
[`method: Locator.pressSequentially`] only if there is a special keyboard
handling on the page, and you need to press keys one-by-one.
### Breaking Changes: Playwright no longer downloads browsers automatically
> **Note**: If you are using `@playwright/test` package, this change does not affect you.
Playwright recommends to use `@playwright/test` package and download browsers via `npx playwright install` command. If you are following this recommendation, nothing has changed for you.
However, up to v1.38, installing the `playwright` package instead of `@playwright/test` did automatically download browsers. This is no longer the case, and we recommend to explicitly download browsers via `npx playwright install` command.
**v1.37 and earlier**
`playwright` package was downloading browsers during `npm install`, while `@playwright/test` was not.
**v1.38 and later**
`playwright` and `@playwright/test` packages do not download browsers during `npm install`.
**Recommended migration**
Run `npx playwright install` to download browsers after `npm install`. For example, in your CI configuration:
```yml
- run: npm ci
- run: npx playwright install --with-deps
```
**Alternative migration option - not recommended**
Add `@playwright/browser-chromium`, `@playwright/browser-firefox` and `@playwright/browser-webkit` as a dependency. These packages download respective browsers during `npm install`. Make sure you keep the version of all playwright packages in sync:
```json
// package.json
{
"devDependencies": {
"playwright": "1.38.0",
"@playwright/browser-chromium": "1.38.0",
"@playwright/browser-firefox": "1.38.0",
"@playwright/browser-webkit": "1.38.0"
}
}
```
### Browser Versions
* Chromium 117.0.5938.62
* Mozilla Firefox 117.0
* WebKit 17.0
This version was also tested against the following stable channels:
* Google Chrome 116
* Microsoft Edge 116
## Version 1.37
### New `npx playwright merge-reports` tool
If you run tests on multiple shards, you can now merge all reports in a single HTML report (or any other report)
using the new `merge-reports` CLI tool.
Using `merge-reports` tool requires the following steps:
1. Adding a new "blob" reporter to the config when running on CI:
```js title="playwright.config.ts"
export default defineConfig({
testDir: './tests',
reporter: process.env.CI ? 'blob' : 'html',
});
```
The "blob" reporter will produce ".zip" files that contain all the information
about the test run.
2. Copying all "blob" reports in a single shared location and running `npx playwright merge-reports`:
```bash
npx playwright merge-reports --reporter html ./all-blob-reports
```
Read more in [our documentation](./test-sharding.md).
### 📚 Debian 12 Bookworm Support
Playwright now supports Debian 12 Bookworm on both x86_64 and arm64 for Chromium, Firefox and WebKit.
Let us know if you encounter any issues!
Linux support looks like this:
| | Ubuntu 20.04 | Ubuntu 22.04 | Debian 11 | Debian 12 |
| :--- | :---: | :---: | :---: | :---: |
| Chromium | ✅ | ✅ | ✅ | ✅ |
| WebKit | ✅ | ✅ | ✅ | ✅ |
| Firefox | ✅ | ✅ | ✅ | ✅ |
### UI Mode Updates
- UI Mode now respects project dependencies. You can control which dependencies to respect by checking/unchecking them in a projects list.
- Console logs from the test are now displayed in the Console tab.
### Browser Versions
* Chromium 116.0.5845.82
* Mozilla Firefox 115.0
* WebKit 17.0
This version was also tested against the following stable channels:
* Google Chrome 115
* Microsoft Edge 115
## Version 1.36
🏝️ Summer maintenance release.
### Browser Versions
* Chromium 115.0.5790.75
* Mozilla Firefox 115.0
* WebKit 17.0
This version was also tested against the following stable channels:
* Google Chrome 114
* Microsoft Edge 114
## Version 1.35
### Highlights
* UI mode is now available in VSCode Playwright extension via a new "Show trace viewer" button:

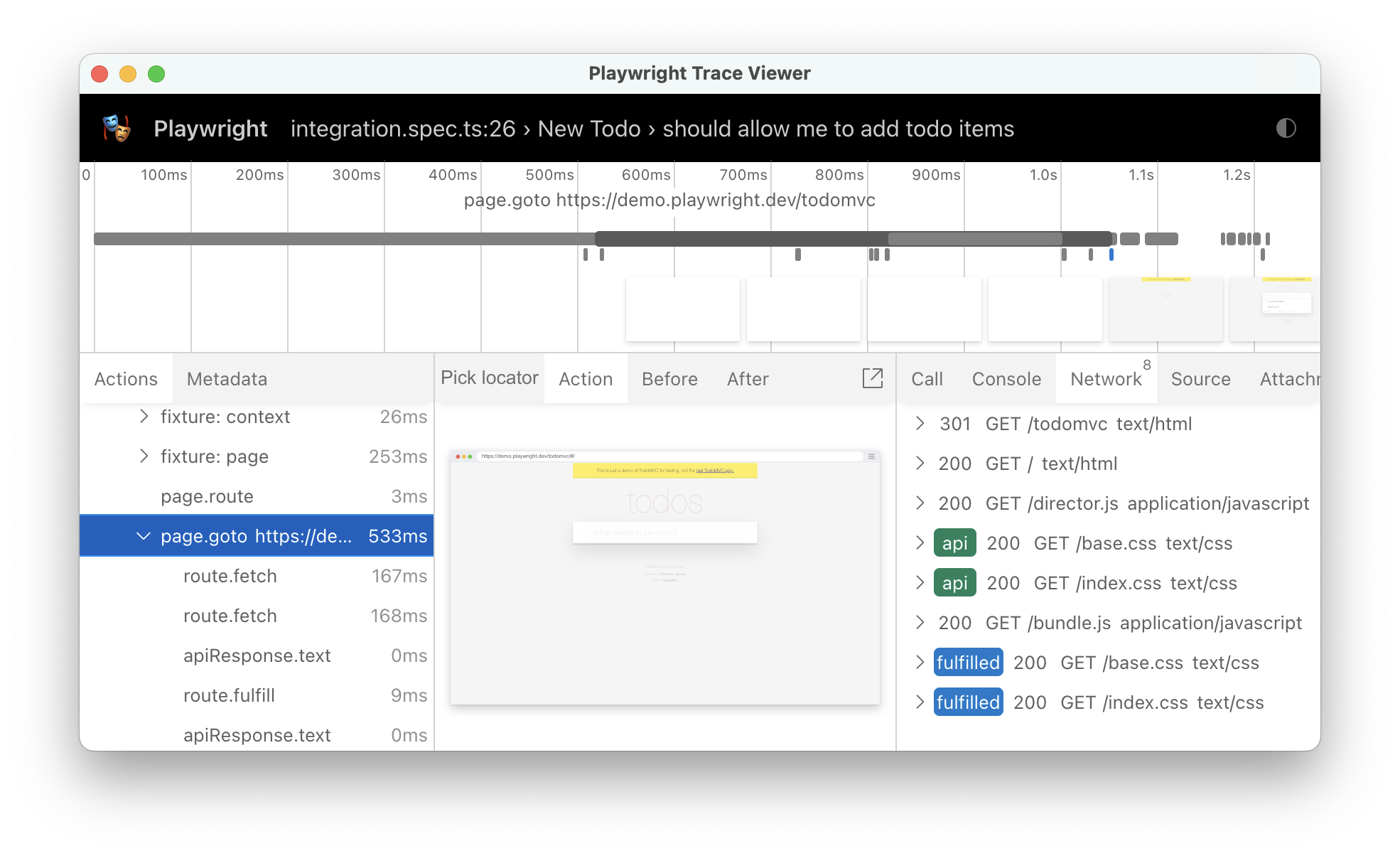
* UI mode and trace viewer mark network requests handled with [`method: Page.route`] and [`method: BrowserContext.route`] handlers, as well as those issued via the [API testing](./api-testing):

* New option `maskColor` for methods [`method: Page.screenshot`], [`method: Locator.screenshot`], [`method: PageAssertions.toHaveScreenshot#1`] and [`method: LocatorAssertions.toHaveScreenshot#1`] to change default masking color:
```js
await page.goto('https://playwright.dev');
await expect(page).toHaveScreenshot({
mask: [page.locator('img')],
maskColor: '#00FF00', // green
});
```
* New `uninstall` CLI command to uninstall browser binaries:
```bash
$ npx playwright uninstall # remove browsers installed by this installation
$ npx playwright uninstall --all # remove all ever-install Playwright browsers
```
* Both UI mode and trace viewer now could be opened in a browser tab:
```bash
$ npx playwright test --ui-port 0 # open UI mode in a tab on a random port
$ npx playwright show-trace --port 0 # open trace viewer in tab on a random port
```
### ⚠️ Breaking changes
* `playwright-core` binary got renamed from `playwright` to `playwright-core`. So if you use `playwright-core` CLI, make sure to update the name:
```bash
$ npx playwright-core install # the new way to install browsers when using playwright-core
```
This change **does not** affect `@playwright/test` and `playwright` package users.
### Browser Versions
* Chromium 115.0.5790.13
* Mozilla Firefox 113.0
* WebKit 16.4
This version was also tested against the following stable channels:
* Google Chrome 114
* Microsoft Edge 114
## Version 1.34
### Highlights
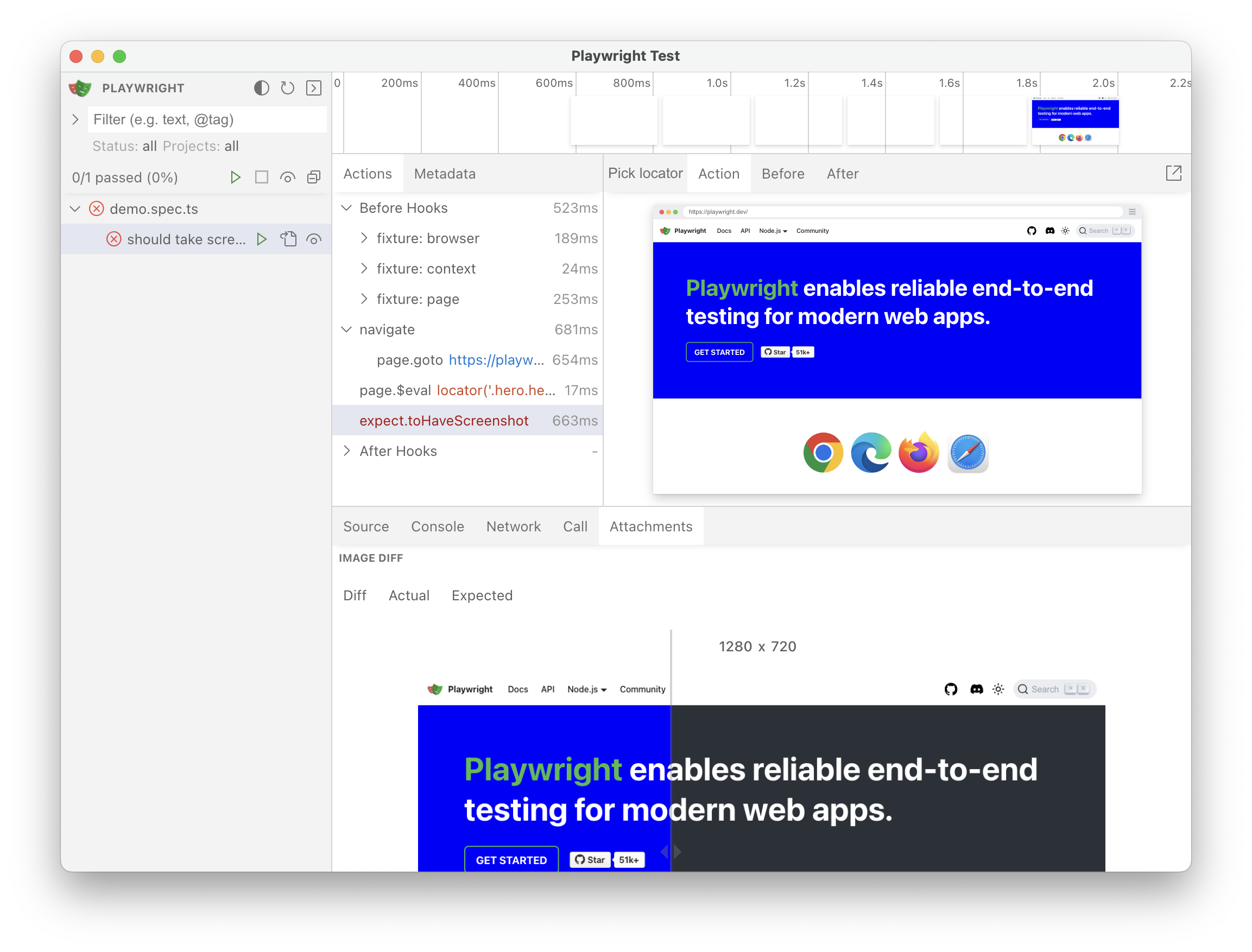
* UI Mode now shows steps, fixtures and attachments:

* New property [`property: TestProject.teardown`] to specify a project that needs to run after this
and all dependent projects have finished. Teardown is useful to cleanup any resources acquired by this project.
A common pattern would be a `setup` dependency with a corresponding `teardown`:
```js title="playwright.config.ts"
import { defineConfig } from '@playwright/test';
export default defineConfig({
projects: [
{
name: 'setup',
testMatch: /global.setup\.ts/,
teardown: 'teardown',
},
{
name: 'teardown',
testMatch: /global.teardown\.ts/,
},
{
name: 'chromium',
use: devices['Desktop Chrome'],
dependencies: ['setup'],
},
{
name: 'firefox',
use: devices['Desktop Firefox'],
dependencies: ['setup'],
},
{
name: 'webkit',
use: devices['Desktop Safari'],
dependencies: ['setup'],
},
],
});
```
* New method [`expect.configure`](./test-assertions.md#expectconfigure) to
create pre-configured expect instance with its own defaults such as `timeout`
and `soft`.
```js
const slowExpect = expect.configure({ timeout: 10000 });
await slowExpect(locator).toHaveText('Submit');
// Always do soft assertions.
const softExpect = expect.configure({ soft: true });
```
* New options `stderr` and `stdout` in [`property: TestConfig.webServer`] to configure output handling:
```js title="playwright.config.ts"
import { defineConfig } from '@playwright/test';
export default defineConfig({
// Run your local dev server before starting the tests
webServer: {
command: 'npm run start',
url: 'http://127.0.0.1:3000',
reuseExistingServer: !process.env.CI,
stdout: 'pipe',
stderr: 'pipe',
},
});
```
* New [`method: Locator.and`] to create a locator that matches both locators.
```js
const button = page.getByRole('button').and(page.getByTitle('Subscribe'));
```
* New events [`event: BrowserContext.console`] and [`event: BrowserContext.dialog`] to subscribe to any dialogs
and console messages from any page from the given browser context. Use the new methods [`method: ConsoleMessage.page`]
and [`method: Dialog.page`] to pin-point event source.
### ⚠️ Breaking changes
* `npx playwright test` no longer works if you install both `playwright` and `@playwright/test`. There's no need
to install both, since you can always import browser automation APIs from `@playwright/test` directly:
```js title="automation.ts"
import { chromium, firefox, webkit } from '@playwright/test';
/* ... */
```
* Node.js 14 is no longer supported since it [reached its end-of-life](https://nodejs.dev/en/about/releases/) on April 30, 2023.
### Browser Versions
* Chromium 114.0.5735.26
* Mozilla Firefox 113.0
* WebKit 16.4
This version was also tested against the following stable channels:
* Google Chrome 113
* Microsoft Edge 113
## Version 1.33
### Locators Update
* Use [`method: Locator.or`] to create a locator that matches either of the two locators.
Consider a scenario where you'd like to click on a "New email" button, but sometimes a security settings dialog shows up instead.
In this case, you can wait for either a "New email" button, or a dialog and act accordingly:
```js
const newEmail = page.getByRole('button', { name: 'New email' });
const dialog = page.getByText('Confirm security settings');
await expect(newEmail.or(dialog)).toBeVisible();
if (await dialog.isVisible())
await page.getByRole('button', { name: 'Dismiss' }).click();
await newEmail.click();
```
* Use new options [`option: hasNot`] and [`option: hasNotText`] in [`method: Locator.filter`]
to find elements that **do not match** certain conditions.
```js
const rowLocator = page.locator('tr');
await rowLocator
.filter({ hasNotText: 'text in column 1' })
.filter({ hasNot: page.getByRole('button', { name: 'column 2 button' }) })
.screenshot();
```
* Use new web-first assertion [`method: LocatorAssertions.toBeAttached`] to ensure that the element
is present in the page's DOM. Do not confuse with the [`method: LocatorAssertions.toBeVisible`] that ensures that
element is both attached & visible.
### New APIs
- [`method: Locator.or`]
- New option [`option: hasNot`] in [`method: Locator.filter`]
- New option [`option: hasNotText`] in [`method: Locator.filter`]
- [`method: LocatorAssertions.toBeAttached`]
- New option [`option: timeout`] in [`method: Route.fetch`]
- [`method: Reporter.onExit`]
### ⚠️ Breaking change
* The `mcr.microsoft.com/playwright:v1.33.0` now serves a Playwright image based on Ubuntu Jammy.
To use the focal-based image, please use `mcr.microsoft.com/playwright:v1.33.0-focal` instead.
### Browser Versions
* Chromium 113.0.5672.53
* Mozilla Firefox 112.0
* WebKit 16.4
This version was also tested against the following stable channels:
* Google Chrome 112
* Microsoft Edge 112
## Version 1.32
### Introducing UI Mode (preview)
New [UI Mode](./test-ui-mode.md) lets you explore, run and debug tests. Comes with a built-in watch mode.

Engage with a new flag `--ui`:
```sh
npx playwright test --ui
```
### New APIs
- New options [`option: updateMode`] and [`option: updateContent`] in [`method: Page.routeFromHAR`] and [`method: BrowserContext.routeFromHAR`].
- Chaining existing locator objects, see [locator docs](./locators.md#matching-inside-a-locator) for details.
- New property [`property: TestInfo.testId`].
- New option [`option: name`] in method [`method: Tracing.startChunk`].
### ⚠️ Breaking change in component tests
Note: **component tests only**, does not affect end-to-end tests.
* `@playwright/experimental-ct-react` now supports **React 18 only**.
* If you're running component tests with React 16 or 17, please replace
`@playwright/experimental-ct-react` with `@playwright/experimental-ct-react17`.
### Browser Versions
* Chromium 112.0.5615.29
* Mozilla Firefox 111.0
* WebKit 16.4
This version was also tested against the following stable channels:
* Google Chrome 111
* Microsoft Edge 111
## Version 1.31
### New APIs
- New property [`property: TestProject.dependencies`] to configure dependencies between projects.
Using dependencies allows global setup to produce traces and other artifacts,
see the setup steps in the test report and more.
```js title="playwright.config.ts"
import { defineConfig } from '@playwright/test';
export default defineConfig({
projects: [
{
name: 'setup',
testMatch: /global.setup\.ts/,
},
{
name: 'chromium',
use: devices['Desktop Chrome'],
dependencies: ['setup'],
},
{
name: 'firefox',
use: devices['Desktop Firefox'],
dependencies: ['setup'],
},
{
name: 'webkit',
use: devices['Desktop Safari'],
dependencies: ['setup'],
},
],
});
```
- New assertion [`method: LocatorAssertions.toBeInViewport`] ensures that locator points to an element that intersects viewport, according to the [intersection observer API](https://developer.mozilla.org/en-US/docs/Web/API/Intersection_Observer_API).
```js
const button = page.getByRole('button');
// Make sure at least some part of element intersects viewport.
await expect(button).toBeInViewport();
// Make sure element is fully outside of viewport.
await expect(button).not.toBeInViewport();
// Make sure that at least half of the element intersects viewport.
await expect(button).toBeInViewport({ ratio: 0.5 });
```
### Miscellaneous
- DOM snapshots in trace viewer can be now opened in a separate window.
- New method `defineConfig` to be used in `playwright.config`.
- New option [`option: Route.fetch.maxRedirects`] for method [`method: Route.fetch`].
- Playwright now supports Debian 11 arm64.
- Official [docker images](./docker.md) now include Node 18 instead of Node 16.
### ⚠️ Breaking change in component tests
Note: **component tests only**, does not affect end-to-end tests.
`playwright-ct.config` configuration file for [component testing](./test-components.md) now requires calling `defineConfig`.
```js
// Before
import { type PlaywrightTestConfig, devices } from '@playwright/experimental-ct-react';
const config: PlaywrightTestConfig = {
// ... config goes here ...
};
export default config;
```
Replace `config` variable definition with `defineConfig` call:
```js
// After
import { defineConfig, devices } from '@playwright/experimental-ct-react';
export default defineConfig({
// ... config goes here ...
});
```
### Browser Versions
* Chromium 111.0.5563.19
* Mozilla Firefox 109.0
* WebKit 16.4
This version was also tested against the following stable channels:
* Google Chrome 110
* Microsoft Edge 110
## Version 1.30
### Browser Versions
* Chromium 110.0.5481.38
* Mozilla Firefox 108.0.2
* WebKit 16.4
This version was also tested against the following stable channels:
* Google Chrome 109
* Microsoft Edge 109
## Version 1.29
### New APIs
- New method [`method: Route.fetch`] and new option `json` for [`method: Route.fulfill`]:
```js
await page.route('**/api/settings', async route => {
// Fetch original settings.
const response = await route.fetch();
// Force settings theme to a predefined value.
const json = await response.json();
json.theme = 'Solorized';
// Fulfill with modified data.
await route.fulfill({ json });
});
```
- New method [`method: Locator.all`] to iterate over all matching elements:
```js
// Check all checkboxes!
const checkboxes = page.getByRole('checkbox');
for (const checkbox of await checkboxes.all())
await checkbox.check();
```
- [`method: Locator.selectOption`] matches now by value or label:
```html
```
```js
await element.selectOption('Red');
```
- Retry blocks of code until all assertions pass:
```js
await expect(async () => {
const response = await page.request.get('https://api.example.com');
await expect(response).toBeOK();
}).toPass();
```
Read more in [our documentation](./test-assertions.md#expecttopass).
- Automatically capture **full page screenshot** on test failure:
```js title="playwright.config.ts"
import { defineConfig } from '@playwright/test';
export default defineConfig({
use: {
screenshot: {
mode: 'only-on-failure',
fullPage: true,
}
}
});
```
### Miscellaneous
- Playwright Test now respects [`jsconfig.json`](https://code.visualstudio.com/docs/languages/jsconfig).
- New options `args` and `proxy` for [`method: AndroidDevice.launchBrowser`].
- Option `postData` in method [`method: Route.continue`] now supports [Serializable] values.
### Browser Versions
* Chromium 109.0.5414.46
* Mozilla Firefox 107.0
* WebKit 16.4
This version was also tested against the following stable channels:
* Google Chrome 108
* Microsoft Edge 108
## Version 1.28
### Playwright Tools
* **Record at Cursor in VSCode.** You can run the test, position the cursor at the end of the test and continue generating the test.

* **Live Locators in VSCode.** You can hover and edit locators in VSCode to get them highlighted in the opened browser.
* **Live Locators in CodeGen.** Generate a locator for any element on the page using "Explore" tool.

* **Codegen and Trace Viewer Dark Theme.** Automatically picked up from operating system settings.

### Test Runner
* Configure retries and test timeout for a file or a test with [`method: Test.describe.configure`].
```js
// Each test in the file will be retried twice and have a timeout of 20 seconds.
test.describe.configure({ retries: 2, timeout: 20_000 });
test('runs first', async ({ page }) => {});
test('runs second', async ({ page }) => {});
```
* Use [`property: TestProject.snapshotPathTemplate`] and [`property: TestConfig.snapshotPathTemplate`] to configure a template controlling location of snapshots generated by [`method: PageAssertions.toHaveScreenshot#1`] and [`method: SnapshotAssertions.toMatchSnapshot#1`].
```js title="playwright.config.ts"
import { defineConfig } from '@playwright/test';
export default defineConfig({
testDir: './tests',
snapshotPathTemplate: '{testDir}/__screenshots__/{testFilePath}/{arg}{ext}',
});
```
### New APIs
- [`method: Locator.blur`]
- [`method: Locator.clear`]
- [`method: Android.launchServer`] and [`method: Android.connect`]
- [`event: AndroidDevice.close`]
### Browser Versions
* Chromium 108.0.5359.29
* Mozilla Firefox 106.0
* WebKit 16.4
This version was also tested against the following stable channels:
* Google Chrome 107
* Microsoft Edge 107
## Version 1.27
### Locators
With these new APIs writing locators is a joy:
- [`method: Page.getByText`] to locate by text content.
- [`method: Page.getByRole`] to locate by [ARIA role](https://www.w3.org/TR/wai-aria-1.2/#roles), [ARIA attributes](https://www.w3.org/TR/wai-aria-1.2/#aria-attributes) and [accessible name](https://w3c.github.io/accname/#dfn-accessible-name).
- [`method: Page.getByLabel`] to locate a form control by associated label's text.
- [`method: Page.getByTestId`] to locate an element based on its `data-testid` attribute (other attribute can be configured).
- [`method: Page.getByPlaceholder`] to locate an input by placeholder.
- [`method: Page.getByAltText`] to locate an element, usually image, by its text alternative.
- [`method: Page.getByTitle`] to locate an element by its title.
```js
await page.getByLabel('User Name').fill('John');
await page.getByLabel('Password').fill('secret-password');
await page.getByRole('button', { name: 'Sign in' }).click();
await expect(page.getByText('Welcome, John!')).toBeVisible();
```
All the same methods are also available on [Locator], [FrameLocator] and [Frame] classes.
### Other highlights
- `workers` option in the `playwright.config.ts` now accepts a percentage string to use some of the available CPUs. You can also pass it in the command line:
```bash
npx playwright test --workers=20%
```
- New options `host` and `port` for the html reporter.
```js
import { defineConfig } from '@playwright/test';
export default defineConfig({
reporter: [['html', { host: 'localhost', port: '9223' }]],
});
```
- New field `FullConfig.configFile` is available to test reporters, specifying the path to the config file if any.
- As announced in v1.25, Ubuntu 18 will not be supported as of Dec 2022. In addition to that, there will be no WebKit updates on Ubuntu 18 starting from the next Playwright release.
### Behavior Changes
- [`method: LocatorAssertions.toHaveAttribute`] with an empty value does not match missing attribute anymore. For example, the following snippet will succeed when `button` **does not** have a `disabled` attribute.
```js
await expect(page.getByRole('button')).toHaveAttribute('disabled', '');
```
- Command line options `--grep` and `--grep-invert` previously incorrectly ignored `grep` and `grepInvert` options specified in the config. Now all of them are applied together.
### Browser Versions
* Chromium 107.0.5304.18
* Mozilla Firefox 105.0.1
* WebKit 16.0
This version was also tested against the following stable channels:
* Google Chrome 106
* Microsoft Edge 106
## Version 1.26
### Assertions
- New option `enabled` for [`method: LocatorAssertions.toBeEnabled`].
- [`method: LocatorAssertions.toHaveText`] now pierces open shadow roots.
- New option `editable` for [`method: LocatorAssertions.toBeEditable`].
- New option `visible` for [`method: LocatorAssertions.toBeVisible`].
### Other highlights
- New option `maxRedirects` for [`method: APIRequestContext.get`] and others to limit redirect count.
- New command-line flag `--pass-with-no-tests` that allows the test suite to pass when no files are found.
- New command-line flag `--ignore-snapshots` to skip snapshot expectations, such as `expect(value).toMatchSnapshot()` and `expect(page).toHaveScreenshot()`.
### Behavior Change
A bunch of Playwright APIs already support the `waitUntil: 'domcontentloaded'` option.
For example:
```js
await page.goto('https://playwright.dev', {
waitUntil: 'domcontentloaded',
});
```
Prior to 1.26, this would wait for all iframes to fire the `DOMContentLoaded`
event.
To align with web specification, the `'domcontentloaded'` value only waits for
the target frame to fire the `'DOMContentLoaded'` event. Use `waitUntil: 'load'` to wait for all iframes.
### Browser Versions
* Chromium 106.0.5249.30
* Mozilla Firefox 104.0
* WebKit 16.0
This version was also tested against the following stable channels:
* Google Chrome 105
* Microsoft Edge 105
## Version 1.25
### VSCode Extension
* Watch your tests running live & keep devtools open.
* Pick selector.
* Record new test from current page state.

### Test Runner
* [`method: Test.step`] now returns the value of the step function:
```ts
test('should work', async ({ page }) => {
const pageTitle = await test.step('get title', async () => {
await page.goto('https://playwright.dev');
return await page.title();
});
console.log(pageTitle);
});
```
* Added [`method: Test.describe.fixme`].
* New `'interrupted'` test status.
* Enable tracing via CLI flag: `npx playwright test --trace=on`.
### Announcements
* 🎁 We now ship Ubuntu 22.04 Jammy Jellyfish docker image: `mcr.microsoft.com/playwright:v1.34.0-jammy`.
* 🪦 This is the last release with macOS 10.15 support (deprecated as of 1.21).
* 🪦 This is the last release with Node.js 12 support, we recommend upgrading to Node.js LTS (16).
* ⚠️ Ubuntu 18 is now deprecated and will not be supported as of Dec 2022.
### Browser Versions
* Chromium 105.0.5195.19
* Mozilla Firefox 103.0
* WebKit 16.0
This version was also tested against the following stable channels:
* Google Chrome 104
* Microsoft Edge 104
## Version 1.24
### 🌍 Multiple Web Servers in `playwright.config.ts`
Launch multiple web servers, databases, or other processes by passing an array of configurations:
```ts title="playwright.config.ts"
import { defineConfig } from '@playwright/test';
export default defineConfig({
webServer: [
{
command: 'npm run start',
url: 'http://127.0.0.1:3000',
timeout: 120 * 1000,
reuseExistingServer: !process.env.CI,
},
{
command: 'npm run backend',
url: 'http://127.0.0.1:3333',
timeout: 120 * 1000,
reuseExistingServer: !process.env.CI,
}
],
use: {
baseURL: 'http://localhost:3000/',
},
});
```
### 🐂 Debian 11 Bullseye Support
Playwright now supports Debian 11 Bullseye on x86_64 for Chromium, Firefox and WebKit. Let us know
if you encounter any issues!
Linux support looks like this:
| | Ubuntu 20.04 | Ubuntu 22.04 | Debian 11
| :--- | :---: | :---: | :---: | :---: |
| Chromium | ✅ | ✅ | ✅ |
| WebKit | ✅ | ✅ | ✅ |
| Firefox | ✅ | ✅ | ✅ |
### 🕵️ Anonymous Describe
It is now possible to call [`method: Test.describe#2`] to create suites without a title. This is useful for giving a group of tests a common option with [`method: Test.use`].
```ts
test.describe(() => {
test.use({ colorScheme: 'dark' });
test('one', async ({ page }) => {
// ...
});
test('two', async ({ page }) => {
// ...
});
});
```
### 🧩 Component Tests Update
Playwright 1.24 Component Tests introduce `beforeMount` and `afterMount` hooks.
Use these to configure your app for tests.
For example, this could be used to setup App router in Vue.js:
```js title="src/component.spec.ts"
import { test } from '@playwright/experimental-ct-vue';
import { Component } from './mycomponent';
test('should work', async ({ mount }) => {
const component = await mount(Component, {
hooksConfig: {
/* anything to configure your app */
}
});
});
```
```js title="playwright/index.ts"
import { router } from '../router';
import { beforeMount } from '@playwright/experimental-ct-vue/hooks';
beforeMount(async ({ app, hooksConfig }) => {
app.use(router);
});
```
A similar configuration in Next.js would look like this:
```js title="src/component.spec.jsx"
import { test } from '@playwright/experimental-ct-react';
import { Component } from './mycomponent';
test('should work', async ({ mount }) => {
const component = await mount(, {
// Pass mock value from test into `beforeMount`.
hooksConfig: {
router: {
query: { page: 1, per_page: 10 },
asPath: '/posts'
}
}
});
});
```
```js title="playwright/index.js"
import router from 'next/router';
import { beforeMount } from '@playwright/experimental-ct-react/hooks';
beforeMount(async ({ hooksConfig }) => {
// Before mount, redefine useRouter to return mock value from test.
router.useRouter = () => hooksConfig.router;
});
```
## Version 1.23
### Network Replay
Now you can record network traffic into a HAR file and re-use this traffic in your tests.
To record network into HAR file:
```bash
npx playwright open --save-har=github.har.zip https://github.com/microsoft
```
Alternatively, you can record HAR programmatically:
```ts
const context = await browser.newContext({
recordHar: { path: 'github.har.zip' }
});
// ... do stuff ...
await context.close();
```
Use the new methods [`method: Page.routeFromHAR`] or [`method: BrowserContext.routeFromHAR`] to serve matching responses from the [HAR](http://www.softwareishard.com/blog/har-12-spec/) file:
```ts
await context.routeFromHAR('github.har.zip');
```
Read more in [our documentation](./mock.md#mocking-with-har-files).
### Advanced Routing
You can now use [`method: Route.fallback`] to defer routing to other handlers.
Consider the following example:
```ts
// Remove a header from all requests.
test.beforeEach(async ({ page }) => {
await page.route('**/*', async route => {
const headers = await route.request().allHeaders();
delete headers['if-none-match'];
route.fallback({ headers });
});
});
test('should work', async ({ page }) => {
await page.route('**/*', route => {
if (route.request().resourceType() === 'image')
route.abort();
else
route.fallback();
});
});
```
Note that the new methods [`method: Page.routeFromHAR`] and [`method: BrowserContext.routeFromHAR`] also participate in routing and could be deferred to.
### Web-First Assertions Update
* New method [`method: LocatorAssertions.toHaveValues`] that asserts all selected values of `