---
id: release-notes
title: "Release notes"
toc_max_heading_level: 2
---
## Version 1.48
### WebSocket routing
New methods [`method: Page.routeWebSocket`] and [`method: BrowserContext.routeWebSocket`] allow to intercept, modify and mock WebSocket connections initiated in the page. Below is a simple example that mocks WebSocket communication by responding to a `"request"` with a `"response"`.
```java
page.routeWebSocket("/ws", ws -> {
ws.onMessage(frame -> {
if ("request".equals(frame.text()))
ws.send("response");
});
});
```
See [WebSocketRoute] for more details.
### UI updates
- New "copy" buttons for annotations and test location in the HTML report.
- Route method calls like [`method: Route.fulfill`] are not shown in the report and trace viewer anymore. You can see which network requests were routed in the network tab instead.
- New "Copy as cURL" and "Copy as fetch" buttons for requests in the network tab.
### Miscellaneous
- New method [`method: Page.requestGC`] may help detect memory leaks.
- Requests made by [APIRequestContext] now record detailed timing and security information in the HAR.
### Browser Versions
- Chromium 130.0.6723.19
- Mozilla Firefox 130.0
- WebKit 18.0
This version was also tested against the following stable channels:
- Google Chrome 129
- Microsoft Edge 129
## Version 1.47
### Network Tab improvements
The Network tab in the trace viewer has several nice improvements:
- filtering by asset type and URL
- better display of query string parameters
- preview of font assets

### Miscellaneous
- The `mcr.microsoft.com/playwright/java:v1.47.0` now serves a Playwright image based on Ubuntu 24.04 Noble.
To use the 22.02 jammy-based image, please use `mcr.microsoft.com/playwright/java:v1.47.0-jammy` instead.
- The `:latest`/`:focal`/`:jammy` tag for Playwright Docker images is no longer being published. Pin to a specific version for better stability and reproducibility.
- TLS client certificates can now be passed from memory by passing [`option: Browser.newContext.clientCertificates.cert`] and [`option: Browser.newContext.clientCertificates.key`] as byte arrays instead of file paths.
- [`option: Locator.selectOption.noWaitAfter`] in [`method: Locator.selectOption`] was deprecated.
- We've seen reports of WebGL in Webkit misbehaving on GitHub Actions `macos-13`. We recommend upgrading GitHub Actions to `macos-14`.
### Browser Versions
- Chromium 129.0.6668.29
- Mozilla Firefox 130.0
- WebKit 18.0
This version was also tested against the following stable channels:
- Google Chrome 128
- Microsoft Edge 128
## Version 1.46
### TLS Client Certificates
Playwright now allows to supply client-side certificates, so that server can verify them, as specified by TLS Client Authentication.
You can provide client certificates as a parameter of [`method: Browser.newContext`] and [`method: APIRequest.newContext`]. The following snippet sets up a client certificate for `https://example.com`:
```java
BrowserContext context = browser.newContext(new Browser.NewContextOptions()
.setClientCertificates(asList(new ClientCertificate("https://example.com")
.setCertPath(Paths.get("client-certificates/cert.pem"))
.setKeyPath(Paths.get("client-certificates/key.pem")))));
```
### Trace Viewer Updates
- Content of text attachments is now rendered inline in the attachments pane.
- New setting to show/hide routing actions like [`method: Route.continue`].
- Request method and status are shown in the network details tab.
- New button to copy source file location to clipboard.
- Metadata pane now displays the `baseURL`.
### Miscellaneous
- New `maxRetries` option in [`method: APIRequestContext.fetch`] which retries on the `ECONNRESET` network error.
### Browser Versions
- Chromium 128.0.6613.18
- Mozilla Firefox 128.0
- WebKit 18.0
This version was also tested against the following stable channels:
- Google Chrome 127
- Microsoft Edge 127
## Version 1.45
### Clock
Utilizing the new [Clock] API allows to manipulate and control time within tests to verify time-related behavior. This API covers many common scenarios, including:
* testing with predefined time;
* keeping consistent time and timers;
* monitoring inactivity;
* ticking through time manually.
```java
// Initialize clock with some time before the test time and let the page load
// naturally. `Date.now` will progress as the timers fire.
page.clock().install(new Clock.InstallOptions().setTime("2024-02-02T08:00:00"));
page.navigate("http://localhost:3333");
Locator locator = page.getByTestId("current-time");
// Pretend that the user closed the laptop lid and opened it again at 10am.
// Pause the time once reached that point.
page.clock().pauseAt("2024-02-02T10:00:00");
// Assert the page state.
assertThat(locator).hasText("2/2/2024, 10:00:00 AM");
// Close the laptop lid again and open it at 10:30am.
page.clock().fastForward("30:00");
assertThat(locator).hasText("2/2/2024, 10:30:00 AM");
```
See [the clock guide](./clock.md) for more details.
### Miscellaneous
- Method [`method: Locator.setInputFiles`] now supports uploading a directory for `` elements.
```java
page.getByLabel("Upload directory").setInputFiles(Paths.get("mydir"));
```
- Multiple methods like [`method: Locator.click`] or [`method: Locator.press`] now support a `ControlOrMeta` modifier key. This key maps to `Meta` on macOS and maps to `Control` on Windows and Linux.
```java
// Press the common keyboard shortcut Control+S or Meta+S to trigger a "Save" operation.
page.keyboard.press("ControlOrMeta+S");
```
- New property `httpCredentials.send` in [`method: APIRequest.newContext`] that allows to either always send the `Authorization` header or only send it in response to `401 Unauthorized`.
- Playwright now supports Chromium, Firefox and WebKit on Ubuntu 24.04.
- v1.45 is the last release to receive WebKit update for macOS 12 Monterey. Please update macOS to keep using the latest WebKit.
### Browser Versions
* Chromium 127.0.6533.5
* Mozilla Firefox 127.0
* WebKit 17.4
This version was also tested against the following stable channels:
* Google Chrome 126
* Microsoft Edge 126
## Version 1.44
### New APIs
**Accessibility assertions**
- [`method: LocatorAssertions.toHaveAccessibleName`] checks if the element has the specified accessible name:
```java
Locator locator = page.getByRole(AriaRole.BUTTON);
assertThat(locator).hasAccessibleName("Submit");
```
- [`method: LocatorAssertions.toHaveAccessibleDescription`] checks if the element has the specified accessible description:
```java
Locator locator = page.getByRole(AriaRole.BUTTON);
assertThat(locator).hasAccessibleDescription("Upload a photo");
```
- [`method: LocatorAssertions.toHaveRole`] checks if the element has the specified ARIA role:
```java
Locator locator = page.getByTestId("save-button");
assertThat(locator).hasRole(AriaRole.BUTTON);
```
**Locator handler**
- After executing the handler added with [`method: Page.addLocatorHandler`], Playwright will now wait until the overlay that triggered the handler is not visible anymore. You can opt-out of this behavior with the new `setNoWaitAfter` option.
- You can use new `setTimes` option in [`method: Page.addLocatorHandler`] to specify maximum number of times the handler should be run.
- The handler in [`method: Page.addLocatorHandler`] now accepts the locator as argument.
- New [`method: Page.removeLocatorHandler`] method for removing previously added locator handlers.
```java
Locator locator = page.getByText("This interstitial covers the button");
page.addLocatorHandler(locator, overlay -> {
overlay.locator("#close").click();
}, new Page.AddLocatorHandlerOptions().setTimes(3).setNoWaitAfter(true));
// Run your tests that can be interrupted by the overlay.
// ...
page.removeLocatorHandler(locator);
```
**Miscellaneous options**
- New method [`method: FormData.append`] allows to specify repeating fields with the same name in [`setMultipart`](./api/class-requestoptions#request-options-set-multipart) option in `RequestOptions`:
```java
FormData formData = FormData.create();
formData.append("file", new FilePayload("f1.js", "text/javascript",
"var x = 2024;".getBytes(StandardCharsets.UTF_8)));
formData.append("file", new FilePayload("f2.txt", "text/plain",
"hello".getBytes(StandardCharsets.UTF_8)));
APIResponse response = context.request().post("https://example.com/uploadFile", RequestOptions.create().setMultipart(formData));
```
- `expect(page).toHaveURL(url)` now supports `setIgnoreCase` [option](./api/class-pageassertions#page-assertions-to-have-url-option-ignore-case).
### Browser Versions
* Chromium 125.0.6422.14
* Mozilla Firefox 125.0.1
* WebKit 17.4
This version was also tested against the following stable channels:
* Google Chrome 124
* Microsoft Edge 124
## Version 1.43
### New APIs
- Method [`method: BrowserContext.clearCookies`] now supports filters to remove only some cookies.
```java
// Clear all cookies.
context.clearCookies();
// New: clear cookies with a particular name.
context.clearCookies(new BrowserContext.ClearCookiesOptions().setName("session-id"));
// New: clear cookies for a particular domain.
context.clearCookies(new BrowserContext.ClearCookiesOptions().setDomain("my-origin.com"));
```
- New method [`method: Locator.contentFrame`] converts a [Locator] object to a [FrameLocator]. This can be useful when you have a [Locator] object obtained somewhere, and later on would like to interact with the content inside the frame.
```java
Locator locator = page.locator("iframe[name='embedded']");
// ...
FrameLocator frameLocator = locator.contentFrame();
frameLocator.getByRole(AriaRole.BUTTON).click();
```
- New method [`method: FrameLocator.owner`] converts a [FrameLocator] object to a [Locator]. This can be useful when you have a [FrameLocator] object obtained somewhere, and later on would like to interact with the `iframe` element.
```java
FrameLocator frameLocator = page.frameLocator("iframe[name='embedded']");
// ...
Locator locator = frameLocator.owner();
assertThat(locator).isVisible();
```
### Browser Versions
* Chromium 124.0.6367.8
* Mozilla Firefox 124.0
* WebKit 17.4
This version was also tested against the following stable channels:
* Google Chrome 123
* Microsoft Edge 123
## Version 1.42
### Experimental JUnit integration
Add new [`@UsePlaywright`](./junit.md) annotation to your test classes to start using Playwright
fixtures for [Page], [BrowserContext], [Browser], [APIRequestContext] and [Playwright] in the
test methods.
```java
package org.example;
import com.microsoft.playwright.Page;
import com.microsoft.playwright.junit.UsePlaywright;
import org.junit.jupiter.api.Test;
import static com.microsoft.playwright.assertions.PlaywrightAssertions.assertThat;
import static org.junit.jupiter.api.Assertions.assertEquals;
@UsePlaywright
public class TestExample {
void shouldNavigateToInstallationGuide(Page page) {
page.navigate("https://playwright.dev/java/");
page.getByRole(AriaRole.LINK, new Page.GetByRoleOptions().setName("Docs")).click();
assertThat(page.getByRole(AriaRole.HEADING, new Page.GetByRoleOptions().setName("Installation"))).isVisible();
}
@Test
void shouldCheckTheBox(Page page) {
page.setContent("");
page.locator("input").check();
assertEquals(true, page.evaluate("window['checkbox'].checked"));
}
@Test
void shouldSearchWiki(Page page) {
page.navigate("https://www.wikipedia.org/");
page.locator("input[name=\"search\"]").click();
page.locator("input[name=\"search\"]").fill("playwright");
page.locator("input[name=\"search\"]").press("Enter");
assertThat(page).hasURL("https://en.wikipedia.org/wiki/Playwright");
}
}
```
In the example above, all three test methods use the same [Browser]. Each test
uses its own [BrowserContext] and [Page].
**Custom options**
Implement your own `OptionsFactory` to initialize the fixtures with custom configuration.
```java
import com.microsoft.playwright.junit.Options;
import com.microsoft.playwright.junit.OptionsFactory;
import com.microsoft.playwright.junit.UsePlaywright;
@UsePlaywright(MyTest.CustomOptions.class)
public class MyTest {
public static class CustomOptions implements OptionsFactory {
@Override
public Options getOptions() {
return new Options()
.setHeadless(false)
.setContextOption(new Browser.NewContextOptions()
.setBaseURL("https://github.com"))
.setApiRequestOptions(new APIRequest.NewContextOptions()
.setBaseURL("https://playwright.dev"));
}
}
@Test
public void testWithCustomOptions(Page page, APIRequestContext request) {
page.navigate("/");
assertThat(page).hasURL(Pattern.compile("github"));
APIResponse response = request.get("/");
assertTrue(response.text().contains("Playwright"));
}
}
```
Learn more about the fixtures in our [JUnit guide](./junit.md).
### New Locator Handler
New method [`method: Page.addLocatorHandler`] registers a callback that will be invoked when specified element becomes visible and may block Playwright actions. The callback can get rid of the overlay. Here is an example that closes a cookie dialog when it appears.
```java
// Setup the handler.
page.addLocatorHandler(
page.getByRole(AriaRole.BUTTON, new Page.GetByRoleOptions().setName("Hej! You are in control of your cookies.")),
() -> {
page.getByRole(AriaRole.BUTTON, new Page.GetByRoleOptions().setName("Accept all")).click();
});
// Write the test as usual.
page.navigate("https://www.ikea.com/");
page.getByRole(AriaRole.LINK, new Page.GetByRoleOptions().setName("Collection of blue and white")).click();
assertThat(page.getByRole(AriaRole.HEADING, new Page.GetByRoleOptions().setName("Light and easy"))).isVisible();
```
### New APIs
- [`method: Page.pdf`] accepts two new options [`option: Page.pdf.tagged`] and [`option: Page.pdf.outline`].
### Announcements
* ⚠️ Ubuntu 18 is not supported anymore.
### Browser Versions
* Chromium 123.0.6312.4
* Mozilla Firefox 123.0
* WebKit 17.4
This version was also tested against the following stable channels:
* Google Chrome 122
* Microsoft Edge 123
## Version 1.41
### New APIs
- New method [`method: Page.unrouteAll`] removes all routes registered by [`method: Page.route`] and [`method: Page.routeFromHAR`].
- New method [`method: BrowserContext.unrouteAll`] removes all routes registered by [`method: BrowserContext.route`] and [`method: BrowserContext.routeFromHAR`].
- New options [`option: Page.screenshot.style`] in [`method: Page.screenshot`] and [`option: Locator.screenshot.style`] in [`method: Locator.screenshot`] to add custom CSS to the page before taking a screenshot.
### Browser Versions
* Chromium 121.0.6167.57
* Mozilla Firefox 121.0
* WebKit 17.4
This version was also tested against the following stable channels:
* Google Chrome 120
* Microsoft Edge 120
## Version 1.40
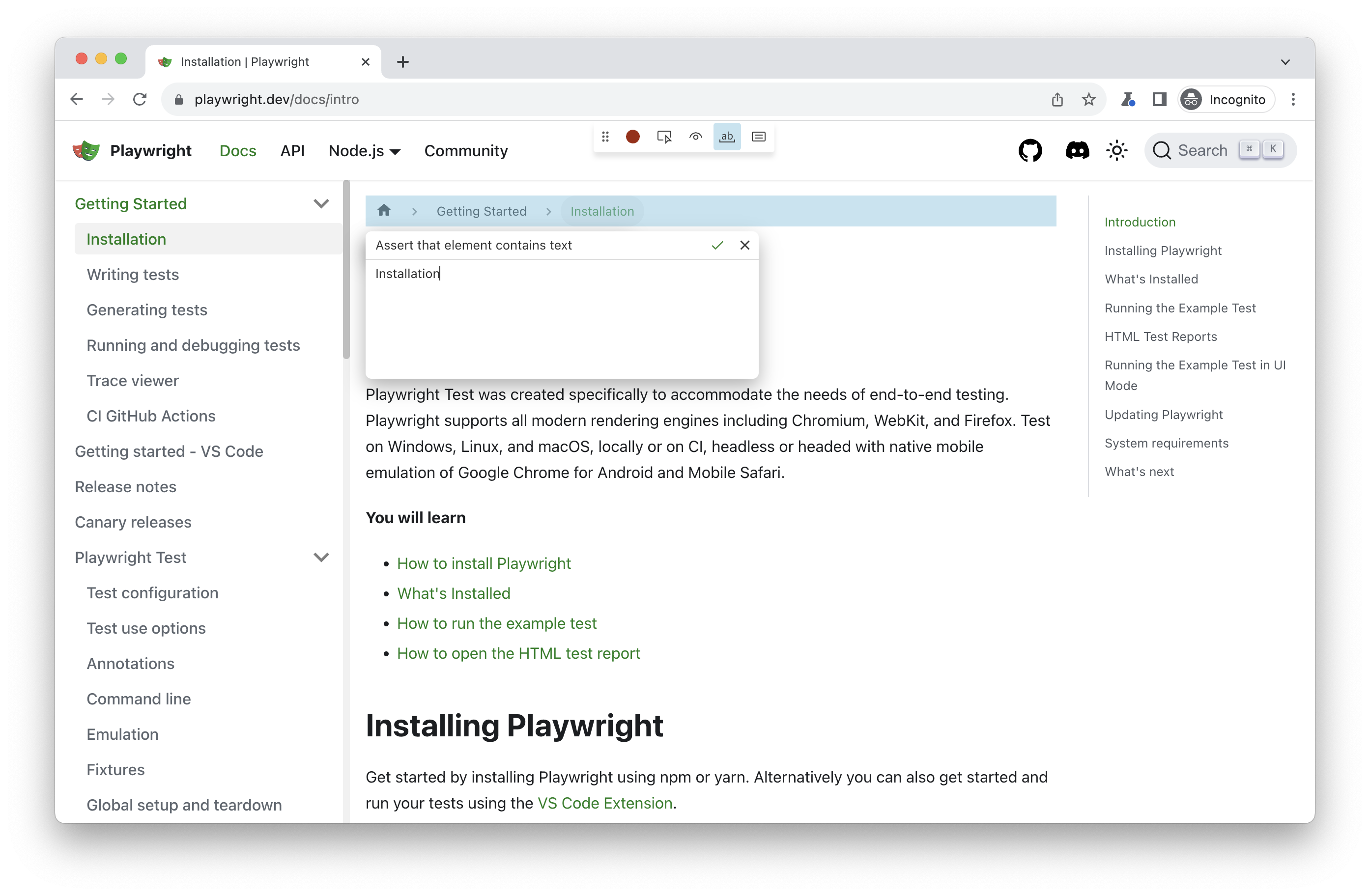
### Test Generator Update

New tools to generate assertions:
- "Assert visibility" tool generates [`method: LocatorAssertions.toBeVisible`].
- "Assert value" tool generates [`method: LocatorAssertions.toHaveValue`].
- "Assert text" tool generates [`method: LocatorAssertions.toContainText`].
Here is an example of a generated test with assertions:
```java
page.navigate("https://playwright.dev/");
page.getByRole(AriaRole.LINK, new Page.GetByRoleOptions().setName("Get started")).click();
assertThat(page.getByLabel("Breadcrumbs").getByRole(AriaRole.LIST)).containsText("Installation");
assertThat(page.getByLabel("Search")).isVisible();
page.getByLabel("Search").click();
page.getByPlaceholder("Search docs").fill("locator");
assertThat(page.getByPlaceholder("Search docs")).hasValue("locator");
```
### New APIs
- Options [`option: Page.close.reason`] in [`method: Page.close`], [`option: BrowserContext.close.reason`] in [`method: BrowserContext.close`] and [`option: Browser.close.reason`] in [`method: Browser.close`]. Close reason is reported for all operations interrupted by the closure.
- Option [`option: BrowserType.launchPersistentContext.firefoxUserPrefs`] in [`method: BrowserType.launchPersistentContext`].
### Other Changes
- Methods [`method: Download.path`] and [`method: Download.createReadStream`] throw an error for failed and cancelled downloads.
### Browser Versions
* Chromium 120.0.6099.28
* Mozilla Firefox 119.0
* WebKit 17.4
This version was also tested against the following stable channels:
* Google Chrome 119
* Microsoft Edge 119
## Version 1.39
Evergreen browsers update.
### Browser Versions
* Chromium 119.0.6045.9
* Mozilla Firefox 118.0.1
* WebKit 17.4
This version was also tested against the following stable channels:
* Google Chrome 118
* Microsoft Edge 118
## Version 1.38
### Trace Viewer Updates

1. Zoom into time range.
1. Network panel redesign.
### New APIs
- [`event: BrowserContext.webError`]
- [`method: Locator.pressSequentially`]
### Deprecations
* The following methods were deprecated: [`method: Page.type`], [`method: Frame.type`],
[`method: Locator.type`] and [`method: ElementHandle.type`].
Please use [`method: Locator.fill`] instead which is much faster. Use
[`method: Locator.pressSequentially`] only if there is a special keyboard
handling on the page, and you need to press keys one-by-one.
### Browser Versions
* Chromium 117.0.5938.62
* Mozilla Firefox 117.0
* WebKit 17.0
This version was also tested against the following stable channels:
* Google Chrome 116
* Microsoft Edge 116
## Version 1.37
### New APIs
- New methods [`method: BrowserContext.newCDPSession`] and [`method: Browser.newBrowserCDPSession`] create a [Chrome DevTools Protocol](https://chromedevtools.github.io/devtools-protocol/) session for the page and browser respectively.
```java
CDPSession cdpSession = page.context().newCDPSession(page);
cdpSession.send("Runtime.enable");
JsonObject params = new JsonObject();
params.addProperty("expression", "window.foo = 'bar'");
cdpSession.send("Runtime.evaluate", params);
Object foo = page.evaluate("window['foo']");
assertEquals("bar", foo);
```
### 📚 Debian 12 Bookworm Support
Playwright now supports Debian 12 Bookworm on both x86_64 and arm64 for Chromium, Firefox and WebKit.
Let us know if you encounter any issues!
Linux support looks like this:
| | Ubuntu 20.04 | Ubuntu 22.04 | Debian 11 | Debian 12 |
| :--- | :---: | :---: | :---: | :---: |
| Chromium | ✅ | ✅ | ✅ | ✅ |
| WebKit | ✅ | ✅ | ✅ | ✅ |
| Firefox | ✅ | ✅ | ✅ | ✅ |
### Browser Versions
* Chromium 116.0.5845.82
* Mozilla Firefox 115.0
* WebKit 17.0
This version was also tested against the following stable channels:
* Google Chrome 115
* Microsoft Edge 115
## Version 1.36
🏝️ Summer maintenance release.
### Browser Versions
* Chromium 115.0.5790.75
* Mozilla Firefox 115.0
* WebKit 17.0
This version was also tested against the following stable channels:
* Google Chrome 114
* Microsoft Edge 114
## Version 1.35
### Highlights
* New option `maskColor` for methods [`method: Page.screenshot`] and [`method: Locator.screenshot`] to change default masking color.
* New `uninstall` CLI command to uninstall browser binaries:
```bash
$ mvn exec:java -e -D exec.mainClass=com.microsoft.playwright.CLI -D exec.args="uninstall" # remove browsers installed by this installation
$ mvn exec:java -e -D exec.mainClass=com.microsoft.playwright.CLI -D exec.args="uninstall --all" # remove all ever-install Playwright browsers
```
### Browser Versions
* Chromium 115.0.5790.13
* Mozilla Firefox 113.0
* WebKit 16.4
This version was also tested against the following stable channels:
* Google Chrome 114
* Microsoft Edge 114
## Version 1.34
### Highlights
* New [`method: Locator.and`] to create a locator that matches both locators.
```java
Locator button = page.getByRole(AriaRole.BUTTON).and(page.getByTitle("Subscribe"));
```
* New events [`event: BrowserContext.console`] and [`event: BrowserContext.dialog`] to subscribe to any dialogs
and console messages from any page from the given browser context. Use the new methods [`method: ConsoleMessage.page`]
and [`method: Dialog.page`] to pin-point event source.
### Browser Versions
* Chromium 114.0.5735.26
* Mozilla Firefox 113.0
* WebKit 16.4
This version was also tested against the following stable channels:
* Google Chrome 113
* Microsoft Edge 113
## Version 1.33
### Locators Update
* Use [`method: Locator.or`] to create a locator that matches either of the two locators.
Consider a scenario where you'd like to click on a "New email" button, but sometimes a security settings dialog shows up instead.
In this case, you can wait for either a "New email" button, or a dialog and act accordingly:
```java
Locator newEmail = page.getByRole(AriaRole.BUTTON, new Page.GetByRoleOptions().setName("New email"));
Locator dialog = page.getByText("Confirm security settings");
assertThat(newEmail.or(dialog)).isVisible();
if (dialog.isVisible())
page.getByRole(AriaRole.BUTTON, new Page.GetByRoleOptions().setName("Dismiss")).click();
newEmail.click();
```
* Use new options [`option: Locator.filter.hasNot`] and [`option: Locator.filter.hasNotText`] in [`method: Locator.filter`]
to find elements that **do not match** certain conditions.
```java
Locator rowLocator = page.locator("tr");
rowLocator
.filter(new Locator.FilterOptions().setHasNotText("text in column 1"))
.filter(new Locator.FilterOptions().setHasNot(
page.getByRole(AriaRole.BUTTON,
new Page.GetByRoleOptions().setName("column 2 button" ))))
.screenshot();
```
* Use new web-first assertion [`method: LocatorAssertions.toBeAttached`] to ensure that the element
is present in the page's DOM. Do not confuse with the [`method: LocatorAssertions.toBeVisible`] that ensures that
element is both attached & visible.
### New APIs
- [`method: Locator.or`]
- New option [`option: Locator.filter.hasNot`] in [`method: Locator.filter`]
- New option [`option: Locator.filter.hasNotText`] in [`method: Locator.filter`]
- [`method: LocatorAssertions.toBeAttached`]
- New option [`option: Route.fetch.timeout`] in [`method: Route.fetch`]
### Other highlights
- Native support for Apple Silicon - Playwright now runs without Rosetta
- Added Ubuntu 22.04 (Jammy) Docker image
### ⚠️ Breaking change
* The `mcr.microsoft.com/playwright/java:v1.33.0` now serves a Playwright image based on Ubuntu Jammy.
To use the focal-based image, please use `mcr.microsoft.com/playwright/java:v1.33.0-focal` instead.
### Browser Versions
* Chromium 113.0.5672.53
* Mozilla Firefox 112.0
* WebKit 16.4
This version was also tested against the following stable channels:
* Google Chrome 112
* Microsoft Edge 112
## Version 1.32
### New APIs
- New options [`option: Page.routeFromHAR.updateMode`] and [`option: Page.routeFromHAR.updateContent`] in [`method: Page.routeFromHAR`] and [`method: BrowserContext.routeFromHAR`].
- Chaining existing locator objects, see [locator docs](./locators.md#matching-inside-a-locator) for details.
- New option [`option: Tracing.startChunk.name`] in method [`method: Tracing.startChunk`].
### Browser Versions
* Chromium 112.0.5615.29
* Mozilla Firefox 111.0
* WebKit 16.4
This version was also tested against the following stable channels:
* Google Chrome 111
* Microsoft Edge 111
## Version 1.31
### New APIs
- New assertion [`method: LocatorAssertions.toBeInViewport`] ensures that locator points to an element that intersects viewport, according to the [intersection observer API](https://developer.mozilla.org/en-US/docs/Web/API/Intersection_Observer_API).
```java
Locator locator = page.getByRole(AriaRole.BUTTON);
// Make sure at least some part of element intersects viewport.
assertThat(locator).isInViewport();
// Make sure element is fully outside of viewport.
assertThat(locator).not().isInViewport();
// Make sure that at least half of the element intersects viewport.
assertThat(locator).isInViewport(new LocatorAssertions.IsInViewportOptions().setRatio(0.5));
```
### Miscellaneous
- DOM snapshots in trace viewer can be now opened in a separate window.
- New option [`option: Route.fetch.maxRedirects`] for method [`method: Route.fetch`].
- Playwright now supports Debian 11 arm64.
- Official [docker images](./docker.md) now include Node 18 instead of Node 16.
### Browser Versions
* Chromium 111.0.5563.19
* Mozilla Firefox 109.0
* WebKit 16.4
This version was also tested against the following stable channels:
* Google Chrome 110
* Microsoft Edge 110
## Version 1.30
### Browser Versions
* Chromium 110.0.5481.38
* Mozilla Firefox 108.0.2
* WebKit 16.4
This version was also tested against the following stable channels:
* Google Chrome 109
* Microsoft Edge 109
## Version 1.29
### New APIs
- New method [`method: Route.fetch`]:
```java
page.route("**/api/settings", route -> {
// Fetch original settings.
APIResponse response = route.fetch();
// Force settings theme to a predefined value.
String body = response.text().replace("\"theme\":\"default\"",
"\"theme\":\"Solorized\"");
// Fulfill with modified data.
route.fulfill(new Route.FulfillOptions().setResponse(response).setBody(body));
});
```
- New method [`method: Locator.all`] to iterate over all matching elements:
```java
// Check all checkboxes!
Locator checkboxes = page.getByRole(AriaRole.CHECKBOX);
for (Locator checkbox : checkboxes.all())
checkbox.check();
```
- [`method: Locator.selectOption`] matches now by value or label:
```html
```
```java
element.selectOption("Red");
```
### Browser Versions
* Chromium 109.0.5414.46
* Mozilla Firefox 107.0
* WebKit 16.4
This version was also tested against the following stable channels:
* Google Chrome 108
* Microsoft Edge 108
## Version 1.28
### Playwright Tools
* **Live Locators in CodeGen.** Generate a locator for any element on the page using "Explore" tool.

### New APIs
- [`method: Locator.blur`]
- [`method: Locator.clear`]
### Browser Versions
* Chromium 108.0.5359.29
* Mozilla Firefox 106.0
* WebKit 16.4
This version was also tested against the following stable channels:
* Google Chrome 107
* Microsoft Edge 107
## Version 1.27
### Locators
With these new APIs writing locators is a joy:
- [`method: Page.getByText`] to locate by text content.
- [`method: Page.getByRole`] to locate by [ARIA role](https://www.w3.org/TR/wai-aria-1.2/#roles), [ARIA attributes](https://www.w3.org/TR/wai-aria-1.2/#aria-attributes) and [accessible name](https://w3c.github.io/accname/#dfn-accessible-name).
- [`method: Page.getByLabel`] to locate a form control by associated label's text.
- [`method: Page.getByTestId`] to locate an element based on its `data-testid` attribute (other attribute can be configured).
- [`method: Page.getByPlaceholder`] to locate an input by placeholder.
- [`method: Page.getByAltText`] to locate an element, usually image, by its text alternative.
- [`method: Page.getByTitle`] to locate an element by its title.
```java
page.getByLabel("User Name").fill("John");
page.getByLabel("Password").fill("secret-password");
page.getByRole(AriaRole.BUTTON, new Page.GetByRoleOptions().setName("Sign in")).click();
assertThat(page.getByText("Welcome, John!")).isVisible();
```
All the same methods are also available on [Locator], [FrameLocator] and [Frame] classes.
### Other highlights
- As announced in v1.25, Ubuntu 18 will not be supported as of Dec 2022. In addition to that, there will be no WebKit updates on Ubuntu 18 starting from the next Playwright release.
### Behavior Changes
- [`method: LocatorAssertions.toHaveAttribute`] with an empty value does not match missing attribute anymore. For example, the following snippet will succeed when `button` **does not** have a `disabled` attribute.
```java
assertThat(page.getByRole(AriaRole.BUTTON)).hasAttribute("disabled", "");
```
### Browser Versions
* Chromium 107.0.5304.18
* Mozilla Firefox 105.0.1
* WebKit 16.0
This version was also tested against the following stable channels:
* Google Chrome 106
* Microsoft Edge 106
## Version 1.26
### Assertions
- New option `enabled` for [`method: LocatorAssertions.toBeEnabled`].
- [`method: LocatorAssertions.toHaveText`] now pierces open shadow roots.
- New option `editable` for [`method: LocatorAssertions.toBeEditable`].
- New option `visible` for [`method: LocatorAssertions.toBeVisible`].
### Other highlights
- New option `setMaxRedirects` for [`method: APIRequestContext.get`] and others to limit redirect count.
- Docker images are now using OpenJDK 17.
### Behavior Change
A bunch of Playwright APIs already support the `setWaitUntil(WaitUntilState.DOMCONTENTLOADED)` option.
For example:
```java
page.navigate("https://playwright.dev", new Page.NavigateOptions().setWaitUntil(WaitUntilState.DOMCONTENTLOADED));
```
Prior to 1.26, this would wait for all iframes to fire the `DOMContentLoaded`
event.
To align with web specification, the `WaitUntilState.DOMCONTENTLOADED` value only waits for
the target frame to fire the `'DOMContentLoaded'` event. Use `setWaitUntil(WaitUntilState.LOAD)` to wait for all iframes.
### Browser Versions
* Chromium 106.0.5249.30
* Mozilla Firefox 104.0
* WebKit 16.0
This version was also tested against the following stable channels:
* Google Chrome 105
* Microsoft Edge 105
## Version 1.25
### New APIs & changes
- Default assertions timeout now can be changed with [`setDefaultAssertionTimeout`](./api/class-playwrightassertions#playwright-assertions-set-default-assertion-timeout).
### Announcements
* 🪦 This is the last release with macOS 10.15 support (deprecated as of 1.21).
* ⚠️ Ubuntu 18 is now deprecated and will not be supported as of Dec 2022.
### Browser Versions
* Chromium 105.0.5195.19
* Mozilla Firefox 103.0
* WebKit 16.0
This version was also tested against the following stable channels:
* Google Chrome 104
* Microsoft Edge 104
## Version 1.24
### 🐂 Debian 11 Bullseye Support
Playwright now supports Debian 11 Bullseye on x86_64 for Chromium, Firefox and WebKit. Let us know
if you encounter any issues!
Linux support looks like this:
| | Ubuntu 20.04 | Ubuntu 22.04 | Debian 11
| :--- | :---: | :---: | :---: | :---: |
| Chromium | ✅ | ✅ | ✅ |
| WebKit | ✅ | ✅ | ✅ |
| Firefox | ✅ | ✅ | ✅ |
## Version 1.23
### Network Replay
Now you can record network traffic into a HAR file and re-use this traffic in your tests.
To record network into HAR file:
```bash
mvn exec:java -e -D exec.mainClass=com.microsoft.playwright.CLI -D exec.args="open --save-har=example.har --save-har-glob='**/api/**' https://example.com"
```
Alternatively, you can record HAR programmatically:
```java
BrowserContext context = browser.newContext(new Browser.NewContextOptions()
.setRecordHarPath(Paths.get("example.har"))
.setRecordHarUrlFilter("**/api/**"));
// ... Perform actions ...
// Close context to ensure HAR is saved to disk.
context.close();
```
Use the new methods [`method: Page.routeFromHAR`] or [`method: BrowserContext.routeFromHAR`] to serve matching responses from the [HAR](http://www.softwareishard.com/blog/har-12-spec/) file:
```java
context.routeFromHAR(Paths.get("example.har"));
```
Read more in [our documentation](./mock.md#mocking-with-har-files).
### Advanced Routing
You can now use [`method: Route.fallback`] to defer routing to other handlers.
Consider the following example:
```java
// Remove a header from all requests.
page.route("**/*", route -> {
Map headers = new HashMap<>(route.request().headers());
headers.remove("X-Secret");
route.resume(new Route.ResumeOptions().setHeaders(headers));
});
// Abort all images.
page.route("**/*", route -> {
if ("image".equals(route.request().resourceType()))
route.abort();
else
route.fallback();
});
```
Note that the new methods [`method: Page.routeFromHAR`] and [`method: BrowserContext.routeFromHAR`] also participate in routing and could be deferred to.
### Web-First Assertions Update
* New method [`method: LocatorAssertions.toHaveValues`] that asserts all selected values of `