15 KiB
| id | title |
|---|---|
| cli | Command line tools |
Playwright comes with the command line tools.
Usage
npx playwright --help
mvn exec:java -e -Dexec.mainClass=com.microsoft.playwright.CLI
playwright
# Use the tools.
pwsh bin\Debug\netX\playwright.ps1 --help
# Running from `package.json` script
{
"scripts": {
"help": "playwright --help"
}
}
Install browsers
Playwright can install supported browsers.
# Running without arguments will install default browsers
npx playwright install
# Running without arguments will install default browsers
mvn exec:java -e -Dexec.mainClass=com.microsoft.playwright.CLI -Dexec.args="install"
# Running without arguments will install default browsers
playwright install
# Running without arguments will install default browsers
pwsh bin\Debug\netX\playwright.ps1 install
You can also install specific browsers by providing an argument:
# Install WebKit
npx playwright install webkit
# Install WebKit
mvn exec:java -e -Dexec.mainClass=com.microsoft.playwright.CLI -Dexec.args="install webkit"
# Install WebKit
playwright install webkit
# Install WebKit
pwsh bin\Debug\netX\playwright.ps1 install webkit
See all supported browsers:
npx playwright install --help
mvn exec:java -e -Dexec.mainClass=com.microsoft.playwright.CLI -Dexec.args="install --help"
playwright install --help
pwsh bin\Debug\netX\playwright.ps1 install --help
Generate code
npx playwright codegen wikipedia.org
mvn exec:java -e -Dexec.mainClass=com.microsoft.playwright.CLI -Dexec.args="codegen wikipedia.org"
playwright codegen wikipedia.org
pwsh bin\Debug\netX\playwright.ps1 codegen wikipedia.org
Run codegen and perform actions in the browser. Playwright CLI will generate JavaScript code for the user interactions. codegen will attempt to generate resilient text-based selectors.

Preserve authenticated state
Run codegen with --save-storage to save cookies and localStorage at the end. This is useful to separately record authentication step and reuse it later.
npx playwright codegen --save-storage=auth.json
# Perform authentication and exit.
# auth.json will contain the storage state.
mvn exec:java -e -Dexec.mainClass=com.microsoft.playwright.CLI -Dexec.args="codegen --save-storage=auth.json"
# Perform authentication and exit.
# auth.json will contain the storage state.
playwright codegen --save-storage=auth.json
# Perform authentication and exit.
# auth.json will contain the storage state.
pwsh bin\Debug\netX\playwright.ps1 codegen --save-storage=auth.json
# Perform authentication and exit.
# auth.json will contain the storage state.
Run with --load-storage to consume previously loaded storage. This way, all cookies and localStorage will be restored, bringing most web apps to the authenticated state.
npx playwright open --load-storage=auth.json my.web.app
npx playwright codegen --load-storage=auth.json my.web.app
# Perform actions in authenticated state.
mvn exec:java -e -Dexec.mainClass=com.microsoft.playwright.CLI -Dexec.args="open --load-storage=auth.json my.web.app"
mvn exec:java -e -Dexec.mainClass=com.microsoft.playwright.CLI -Dexec.args="codegen --load-storage=auth.json my.web.app"
# Perform authentication and exit.
# auth.json will contain the storage state.
playwright open --load-storage=auth.json my.web.app
playwright codegen --load-storage=auth.json my.web.app
# Perform actions in authenticated state.
pwsh bin\Debug\netX\playwright.ps1 open --load-storage=auth.json my.web.app
pwsh bin\Debug\netX\playwright.ps1 codegen --load-storage=auth.json my.web.app
# Perform actions in authenticated state.
Codegen with custom setup
If you would like to use codegen in some non-standard setup (for example, use [method: BrowserContext.route]), it is possible to call [method: Page.pause] that will open a separate window with codegen controls.
const { chromium } = require('playwright');
(async () => {
// Make sure to run headed.
const browser = await chromium.launch({ headless: false });
// Setup context however you like.
const context = await browser.newContext({ /* pass any options */ });
await context.route('**/*', route => route.continue());
// Pause the page, and start recording manually.
const page = await context.newPage();
await page.pause();
})();
import com.microsoft.playwright.*;
public class Example {
public static void main(String[] args) {
try (Playwright playwright = Playwright.create()) {
BrowserType chromium = playwright.chromium();
// Make sure to run headed.
Browser browser = chromium.launch(new BrowserType.LaunchOptions().setHeadless(false));
// Setup context however you like.
BrowserContext context = browser.newContext(/* pass any options */);
context.route("**/*", route -> route.resume());
// Pause the page, and start recording manually.
Page page = context.newPage();
page.pause();
}
}
}
import asyncio
from playwright.async_api import async_playwright
async def main():
async with async_playwright() as p:
# Make sure to run headed.
browser = await p.chromium.launch(headless=False)
# Setup context however you like.
context = await browser.new_context() # Pass any options
await context.route('**/*', lambda route: route.continue_())
# Pause the page, and start recording manually.
page = await context.new_page()
await page.pause()
asyncio.run(main())
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
# Make sure to run headed.
browser = p.chromium.launch(headless=False)
# Setup context however you like.
context = browser.new_context() # Pass any options
context.route('**/*', lambda route: route.continue_())
# Pause the page, and start recording manually.
page = context.new_page()
page.pause()
using Microsoft.Playwright;
using var playwright = await Playwright.CreateAsync();
var chromium = playwright.Chromium;
// Make sure to run headed.
var browser = await chromium.LaunchAsync(new BrowserTypeLaunchOptions { Headless = false });
// Setup context however you like.
var context = await browser.NewContextAsync(); // Pass any options
await context.RouteAsync('**/*', route => route.ContinueAsync());
// Pause the page, and start recording manually.
var page = await context.NewPageAsync();
await page.PauseAsync();
Open pages
With open, you can use Playwright bundled browsers to browse web pages. Playwright provides cross-platform WebKit builds that can be used to reproduce Safari rendering across Windows, Linux and macOS.
# Open page in Chromium
npx playwright open example.com
# Open page in Chromium
mvn exec:java -e -Dexec.mainClass=com.microsoft.playwright.CLI -Dexec.args="open example.com"
# Open page in Chromium
playwright open example.com
# Open page in Chromium
pwsh bin\Debug\netX\playwright.ps1 open example.com
# Open page in WebKit
npx playwright wk example.com
# Open page in WebKit
mvn exec:java -e -Dexec.mainClass=com.microsoft.playwright.CLI -Dexec.args="wk example.com"
# Open page in WebKit
playwright wk example.com
# Open page in WebKit
pwsh bin\Debug\netX\playwright.ps1 wk example.com
Emulate devices
open can emulate mobile and tablet devices from the playwright.devices list.
# Emulate iPhone 11.
npx playwright open --device="iPhone 11" wikipedia.org
# Emulate iPhone 11.
mvn exec:java -e -Dexec.mainClass=com.microsoft.playwright.CLI -Dexec.args='open --device="iPhone 11" wikipedia.org'
# Emulate iPhone 11.
playwright open --device="iPhone 11" wikipedia.org
# Emulate iPhone 11.
pwsh bin\Debug\netX\playwright.ps1 open --device="iPhone 11" wikipedia.org
Emulate color scheme and viewport size
# Emulate screen size and color scheme.
npx playwright open --viewport-size=800,600 --color-scheme=dark twitter.com
# Emulate screen size and color scheme.
mvn exec:java -e -Dexec.mainClass=com.microsoft.playwright.CLI -Dexec.args="open --viewport-size=800,600 --color-scheme=dark twitter.com"
# Emulate screen size and color scheme.
playwright open --viewport-size=800,600 --color-scheme=dark twitter.com
# Emulate screen size and color scheme.
pwsh bin\Debug\netX\playwright.ps1 open --viewport-size=800,600 --color-scheme=dark twitter.com
Emulate geolocation, language and timezone
# Emulate timezone, language & location
# Once page opens, click the "my location" button to see geolocation in action
npx playwright open --timezone="Europe/Rome" --geolocation="41.890221,12.492348" --lang="it-IT" maps.google.com
# Emulate timezone, language & location
# Once page opens, click the "my location" button to see geolocation in action
mvn exec:java -e -Dexec.mainClass=com.microsoft.playwright.CLI -Dexec.args='open --timezone="Europe/Rome" --geolocation="41.890221,12.492348" --lang="it-IT" maps.google.com'
# Emulate timezone, language & location
# Once page opens, click the "my location" button to see geolocation in action
playwright open --timezone="Europe/Rome" --geolocation="41.890221,12.492348" --lang="it-IT" maps.google.com
# Emulate timezone, language & location
# Once page opens, click the "my location" button to see geolocation in action
pwsh bin\Debug\netX\playwright.ps1 open --timezone="Europe/Rome" --geolocation="41.890221,12.492348" --lang="it-IT" maps.google.com
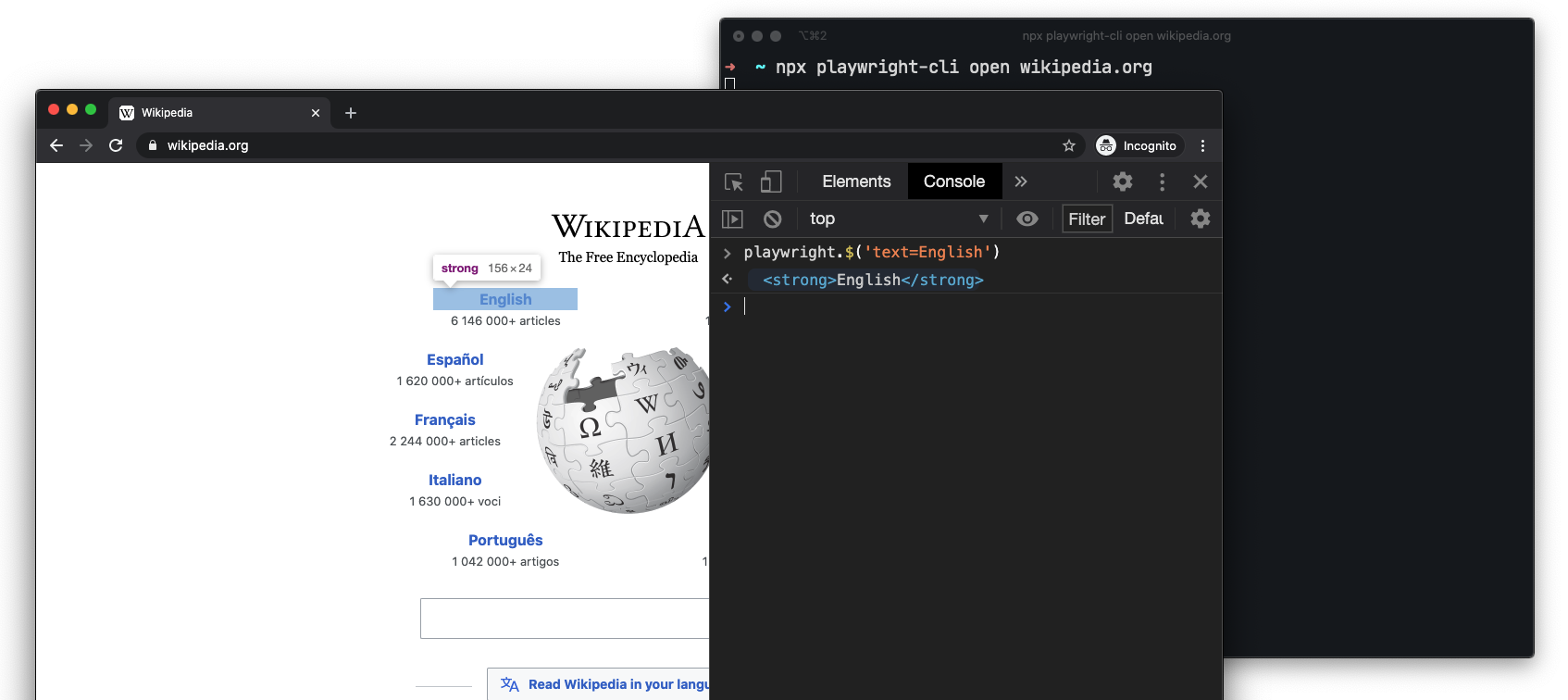
Inspect selectors
During open or codegen, you can use following API inside the developer tools console of any browser.

playwright.$(selector)
Query Playwright selector, using the actual Playwright query engine, for example:
> playwright.$('.auth-form >> text=Log in');
<button>Log in</button>
playwright.$$(selector)
Same as playwright.$, but returns all matching elements.
> playwright.$$('li >> text=John')
> [<li>, <li>, <li>, <li>]
playwright.inspect(selector)
Reveal element in the Elements panel (if DevTools of the respective browser supports it).
> playwright.inspect('text=Log in')
playwright.locator(selector)
Query Playwright element using the actual Playwright query engine, for example:
> playwright.locator('.auth-form', { hasText: 'Log in' });
> Locator ()
> - element: button
> - elements: [button]
playwright.selector(element)
Generates selector for the given element.
> playwright.selector($0)
"div[id="glow-ingress-block"] >> text=/.*Hello.*/"
Take screenshot
# See command help
npx playwright screenshot --help
# See command help
mvn exec:java -e -Dexec.mainClass=com.microsoft.playwright.CLI -Dexec.args="screenshot --help"
# See command help
playwright screenshot --help
# Wait 3 seconds before capturing a screenshot after page loads ('load' event fires)
npx playwright screenshot \
--device="iPhone 11" \
--color-scheme=dark \
--wait-for-timeout=3000 \
twitter.com twitter-iphone.png
# Wait 3 seconds before capturing a screenshot after page loads ('load' event fires)
mvn exec:java -e -Dexec.mainClass=com.microsoft.playwright.CLI -Dexec.args='screenshot --device="iPhone 11" --color-scheme=dark --wait-for-timeout=3000 twitter.com twitter-iphone.png'
# Wait 3 seconds before capturing a screenshot after page loads ('load' event fires)
playwright screenshot \
--device="iPhone 11" \
--color-scheme=dark \
--wait-for-timeout=3000 \
twitter.com twitter-iphone.png
# Wait 3 seconds before capturing a screenshot after page loads ('load' event fires)
pwsh bin\Debug\netX\playwright.ps1 screenshot \
--device="iPhone 11" \
--color-scheme=dark \
--wait-for-timeout=3000 \
twitter.com twitter-iphone.png
# Capture a full page screenshot
npx playwright screenshot --full-page en.wikipedia.org wiki-full.png
# Capture a full page screenshot
mvn exec:java -e -Dexec.mainClass=com.microsoft.playwright.CLI -Dexec.args='screenshot --full-page en.wikipedia.org wiki-full.png'
# Capture a full page screenshot
playwright screenshot --full-page en.wikipedia.org wiki-full.png
# Capture a full page screenshot
pwsh bin\Debug\netX\playwright.ps1 screenshot --full-page en.wikipedia.org wiki-full.png
Generate PDF
PDF generation only works in Headless Chromium.
# See command help
npx playwright pdf https://en.wikipedia.org/wiki/PDF wiki.pdf
# See command help
mvn exec:java -e -Dexec.mainClass=com.microsoft.playwright.CLI -Dexec.args="pdf https://en.wikipedia.org/wiki/PDF wiki.pdf"
# See command help
playwright pdf https://en.wikipedia.org/wiki/PDF wiki.pdf
# See command help
pwsh bin\Debug\netX\playwright.ps1 pdf https://en.wikipedia.org/wiki/PDF wiki.pdf
Install system dependencies
System dependencies can get installed automatically. This is useful for CI environments.
# See command help
npx playwright install-deps
# See command help
mvn exec:java -e -Dexec.mainClass=com.microsoft.playwright.CLI -Dexec.args="install-deps"
# See command help
playwright install-deps
# See command help
pwsh bin\Debug\netX\playwright.ps1 install-deps
You can also install the dependencies for a single browser only by passing it as an argument:
npx playwright install-deps chromium
mvn exec:java -e -Dexec.mainClass=com.microsoft.playwright.CLI -Dexec.args="install-deps chromium"
playwright install-deps chromium
pwsh bin\Debug\netX\playwright.ps1 install-deps chromium
It's also possible to combine install-deps with install and install by that the browsers and OS dependencies with a single command. This would do both for Chromium, but you can also leave it out.
npx playwright install --with-deps chromium
mvn exec:java -e -Dexec.mainClass=com.microsoft.playwright.CLI -Dexec.args="install --with-deps chromium"
playwright install --with-deps chromium
pwsh bin\Debug\netX\playwright.ps1 install --with-deps chromium