7.6 KiB
| id | title |
|---|---|
| cli | Command Line Interface |
Playwright comes with the command line tools that run via npx or as a part of the npm scripts.
Usage
$ npx playwright --help
$ python -m playwright
# Running from `package.json` script
{
"scripts": {
"help": "playwright --help"
}
}
Generate code
$ npx playwright codegen wikipedia.org
$ python -m playwright codegen wikipedia.org
Run codegen and perform actions in the browser. Playwright CLI will generate JavaScript code for the user interactions. codegen will attempt to generate resilient text-based selectors.

Preserve authenticated state
Run codegen with --save-storage to save cookies and localStorage at the end. This is useful to separately record authentication step and reuse it later.
$ npx playwright --save-storage=auth.json codegen
# Perform authentication and exit.
# auth.json will contain the storage state.
$ python -m playwright --save-storage=auth.json codegen
# Perform authentication and exit.
# auth.json will contain the storage state.
Run with --load-storage to consume previously loaded storage. This way, all cookies and localStorage will be restored, bringing most web apps to the authenticated state.
$ npx playwright --load-storage=auth.json open my.web.app
$ npx playwright --load-storage=auth.json codegen my.web.app
# Perform actions in authenticated state.
$ python -m playwright --load-storage=auth.json open my.web.app
$ python -m playwright --load-storage=auth.json codegen my.web.app
# Perform actions in authenticated state.
Codegen with custom setup
If you would like to use codegen in some non-standard setup (for example, use [method: BrowserContext.route]), it is possible to call [method: Page.pause] that will open a separate window with codegen controls.
const { chromium } = require('playwright');
(async () => {
// Make sure to run headed.
const browser = await chromium.launch({ headless: false });
// Setup context however you like.
const context = await browser.newContext({ /* pass any options */ });
await context.route('**/*', route => route.continue());
// Pause the page, and start recording manually.
const page = await context.newPage();
await page.pause();
})();
import asyncio
from playwright.async_api import async_playwright
async def main():
async with async_playwright() as p:
# Make sure to run headed.
browser = await p.chromium.launch(headless=False)
# Setup context however you like.
context = await browser.new_context() # Pass any options
await context.route('**/*', lambda route: route.continue_())
# Pause the page, and start recording manually.
page = await context.new_page()
await page.pause()
asyncio.run(main())
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
# Make sure to run headed.
browser = p.chromium.launch(headless=False)
# Setup context however you like.
context = browser.new_context() # Pass any options
context.route('**/*', lambda route: route.continue_())
# Pause the page, and start recording manually.
page = context.new_page()
page.pause()
Open pages
With open, you can use Playwright bundled browsers to browse web pages. Playwright provides cross-platform WebKit builds that can be used to reproduce Safari rendering across Windows, Linux and macOS.
# Open page in Chromium
$ npx playwright open example.com
# Open page in Chromium
$ python -m playwright open example.com
# Open page in WebKit
$ npx playwright wk example.com
# Open page in WebKit
$ python -m playwright wk example.com
Emulate devices
open can emulate mobile and tablet devices from the playwright.devices list.
# Emulate iPhone 11.
$ npx playwright --device="iPhone 11" open wikipedia.org
# Emulate iPhone 11.
$ python -m playwright --device="iPhone 11" open wikipedia.org
Emulate color scheme and viewport size
# Emulate screen size and color scheme.
$ npx playwright --viewport-size=800,600 --color-scheme=dark open twitter.com
# Emulate screen size and color scheme.
$ python -m playwright --viewport-size=800,600 --color-scheme=dark open twitter.com
Emulate geolocation, language and timezone
# Emulate timezone, language & location
# Once page opens, click the "my location" button to see geolocation in action
$ npx playwright --timezone="Europe/Rome" --geolocation="41.890221,12.492348" --lang="it-IT" open maps.google.com
# Emulate timezone, language & location
# Once page opens, click the "my location" button to see geolocation in action
$ python -m playwright --timezone="Europe/Rome" --geolocation="41.890221,12.492348" --lang="it-IT" open maps.google.com
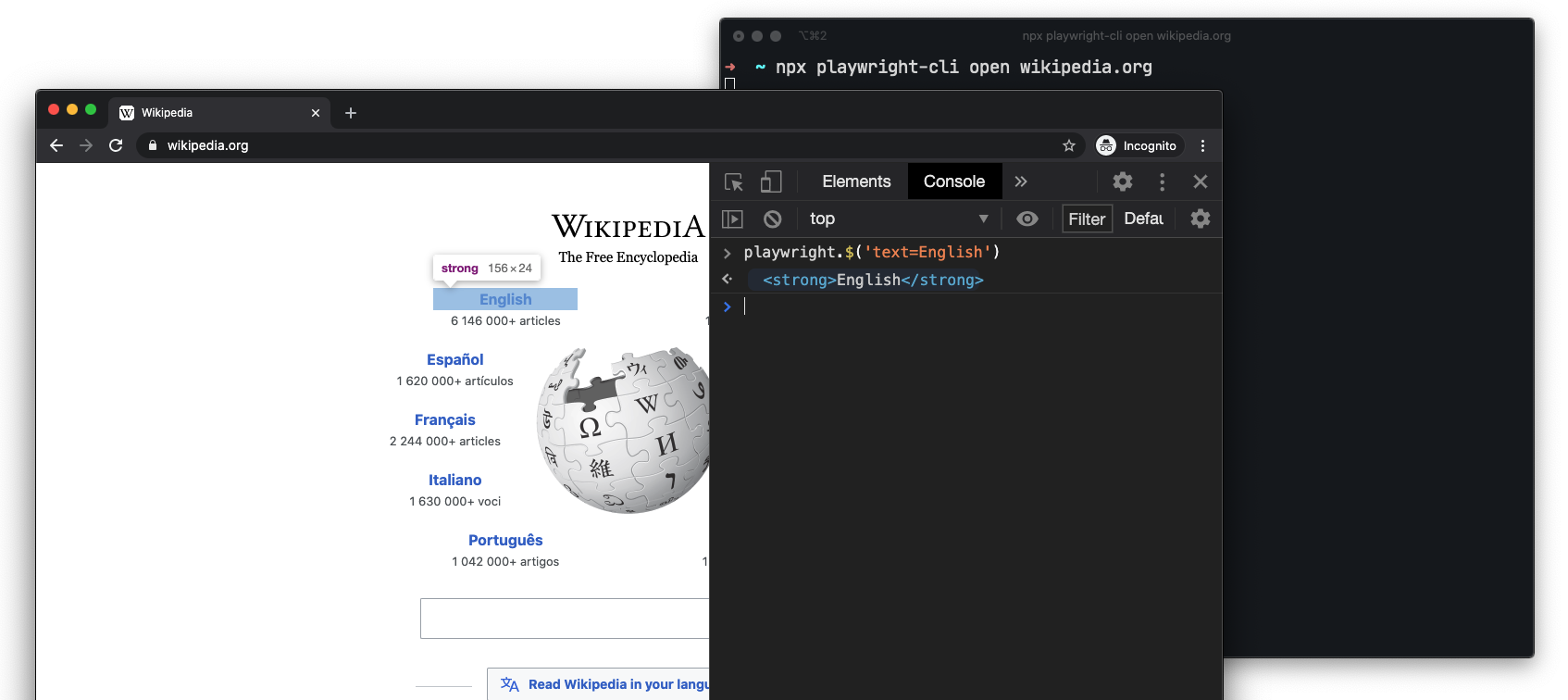
Inspect selectors
During open or codegen, you can use following API inside the developer tools console of any browser.

playwright.$(selector)
Query Playwright selector, using the actual Playwright query engine, for example:
> playwright.$('.auth-form >> text=Log in');
<button>Log in</button>
playwright.$$(selector)
Same as playwright.$, but returns all matching elements.
> playwright.$$('li >> text=John')
> [<li>, <li>, <li>, <li>]
playwright.inspect(selector)
Reveal element in the Elements panel (if DevTools of the respective browser supports it).
> playwright.inspect('text=Log in')
playwright.selector(element)
Generates selector for the given element.
> playwright.selector($0)
"div[id="glow-ingress-block"] >> text=/.*Hello.*/"
Take screenshot
# See command help
$ npx playwright screenshot --help
# See command help
$ python -m playwright screenshot --help
# Wait 3 seconds before capturing a screenshot after page loads ('load' event fires)
$ npx playwright \
--device="iPhone 11" \
--color-scheme=dark \
screenshot \
--wait-for-timeout=3000 \
twitter.com twitter-iphone.png
# Wait 3 seconds before capturing a screenshot after page loads ('load' event fires)
$ python -m playwright \
--device="iPhone 11" \
--color-scheme=dark \
screenshot \
--wait-for-timeout=3000 \
twitter.com twitter-iphone.png
# Capture a full page screenshot
$ npx playwright screenshot --full-page en.wikipedia.org wiki-full.png
# Capture a full page screenshot
$ python -m playwright screenshot --full-page en.wikipedia.org wiki-full.png
Generate PDF
PDF generation only works in Headless Chromium.
# See command help
$ npx playwright pdf https://en.wikipedia.org/wiki/PDF wiki.pdf
# See command help
$ python -m playwright pdf https://en.wikipedia.org/wiki/PDF wiki.pdf
Known limitations
Opening WebKit Web Inspector will disconnect Playwright from the browser. In such cases, code generation will stop.