4.3 KiB
| id | title |
|---|---|
| running-tests | Running Tests |
You can run a single test, a set of tests or all tests. Tests can be run on one browser or multiple browsers. By default tests are run in a headless manner meaning no browser window will be opened while running the tests and results will be seen in the terminal.
You will learn
:::note For a better debugging experience check out the VS Code Extension for Playwright where you can run tests, add breakpoints and debug your tests right from the VS Code editor. :::
Command Line
-
Running all tests
npx playwright test -
Running a single test file
npx playwright test landing-page.spec.ts -
Run a set of test files
npx playwright test tests/todo-page/ tests/landing-page/ -
Run files that have
landingorloginin the file namenpx playwright test landing login -
Run the test with the title
npx playwright test -g "add a todo item" -
Running tests in headed mode
npx playwright test landing-page.spec.ts --headed -
Running tests on a specific project
npx playwright test landing-page.ts --project=chromium
Debugging Tests
Since Playwright runs in Node.js, you can debug it with your debugger of choice e.g. using console.log or inside your IDE or directly in VS Code with the VS Code Extension. Playwright comes with the Playwright Inspector which allows you to step through Playwright API calls, see their debug logs and explore locators.
-
Debugging all tests:
npx playwright test --debug -
Debugging one test file:
npx playwright test example.spec.ts --debug -
Debugging a test from the line number where the
test(..is defined:npx playwright test example.spec.ts:10 --debug

Check out our debugging guide to learn more about the Playwright Inspector as well as debugging with Browser Developer tools.
Test Reports
The HTML Reporter is a built in reporter which shows you a full report of all your tests that have been ran. It shows the name of the test as well as the file name with the line number of the test next to it as well as how long each test took to run and what browsers they were ran on. You can filter the report by passed tests, failed tests, skipped tests or flaky tests. You can also filter by browsers by clicking on the name of the browser next to a test. You can also search for a particular test or browser using the search bar.
To open the report first run your tests:
npx playwright test
By default, the HTML report is opened automatically if some of the tests failed. If you need to open the report manually you can use the following command:
npx playwright show-report

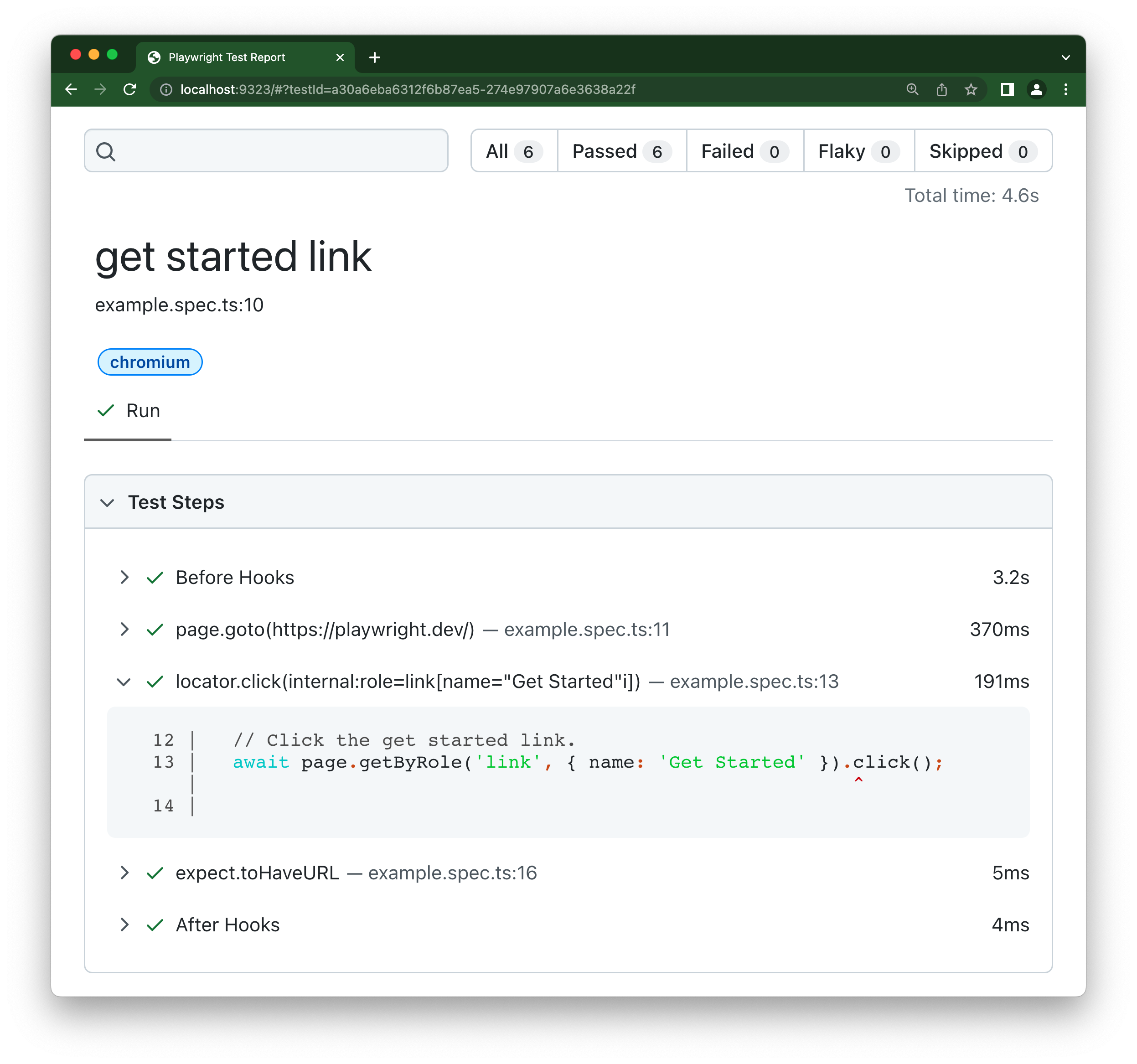
You can open a detailed view of each test by clicking on the test name. You can then explore the tests errors as well as expand each step of the test to see the code for that step and how long each step took to run.

For projects created with create-playwright the HTML report is enabled by default. If you have a config which does not use the HTML report or running the show-report command yields to no reports, you can run it with --reporter=html.
npx playwright show-report --reporter=html