29 KiB
Tutorial
This tutorial is written for developers to teach and explain a step-by-step introduction to Strapi. (The Quick Start Guide is a more concise How-to version.) This tutorial takes you through the beginning steps of how you start a project like "FoodAdvisor" (Github)(Demo).
You get a good overview of the features developers love found in Strapi.
By following this tutorial, you install and create your first Strapi project.
::: tip NOTE
You need to have Node.js and npm installed on your system before following these steps. If you do not have Node.js and npm installed (or are not sure), please visit our installation requirements.
:::
Table of Contents
1. Install Strapi and create a project
Navigate to your parent Projects/ directory from your command line.
::: tip NOTE
In this tutorial, the example assumes a Projects folder on your Desktop. However, this is not required, and you may put your project where you want.
:::
Path — ~/Desktop/Projects/
Use only one of the following commands to create a new Strapi project
:::: tabs
::: tab yarn
Use yarn to install the Strapi project (recommended). Install yarn with these docs
yarn create strapi-app my-project --quickstart
:::
::: tab npx
Use npm/npx to install the Strapi project
npx create-strapi-app my-project --quickstart
:::
::::
The command creates a Strapi project my-project/ folder within your parent Projects/ directory.
::: tip NOTE
When you create a new Quick Start(--quickstart) project, Strapi downloads the node modules and the Strapi files needed. Using --quickstart automatically completes an additional step of building the administration panel for Strapi and then starting Strapi for you. This opens the browser for you and brings you to the Welcome page.
You can replace the my-project name with any name you want. E.g., yarn create strapi-app my-foodadvisor-project --quickstart creates a folder ./Projects/my-foodadvisor-project.
:::
You see something like this. The output below indicates that your Strapi project is being downloaded and installed.
yarn create v1.17.3
[1/4] 🔍 Resolving packages...
[2/4] 🚚 Fetching packages...
[3/4] 🔗 Linking dependencies...
[4/4] 🔨 Building fresh packages...
success Installed "create-strapi-app@3.0.0-beta.14" with binaries:
- create-strapi-app
[#####################################################################] 71/71Creating a new Strapi application at /Users/paulbocuse/Desktop/Projects/my-project.
Creating a quickstart project.
Creating files.
Dependencies installed successfully.
Your application was created at /Users/paulbocuse/Desktop/Projects/my-project.
Available commands in your project:
yarn develop
Start Strapi in watch mode.
yarn start
Start Strapi without watch mode.
yarn build
Build Strapi admin panel.
yarn strapi
Display all available commands.
You can start by doing:
cd /Users/paulbocuse/Desktop/Projects/my-project
yarn develop
Running your Strapi application.
Next, you notice the following that builds your Strapi administration panel and automatically starts up Strapi:
> my-project@0.1.0 develop /Users/paulbocuse/Desktop/Projects/my-project
> strapi develop
Building your admin UI with development configuration ...
✔ Webpack
Compiled successfully in 52.21s
[2019-07-30T15:21:17.698Z] info File created: /Users/paulbocuse/Desktop/Projects/my-project/extensions/users-permissions/config/jwt.json
[2019-07-30T15:21:17.701Z] info The server is restarting
[2019-07-30T15:21:19.037Z] info Time: Tue Jul 30 2019 17:21:19 GMT+0200 (Central European Summer Time)
[2019-07-30T15:21:19.037Z] info Launched in: 910 ms
[2019-07-30T15:21:19.038Z] info Environment: development
[2019-07-30T15:21:19.038Z] info Process PID: 70615
[2019-07-30T15:21:19.038Z] info Version: 3.0.0-beta.14 (node v10.16.0)
[2019-07-30T15:21:19.038Z] info To shut down your server, press <CTRL> + C at any time
[2019-07-30T15:21:19.038Z] info ☄️ Admin panel: http://localhost:1337/admin
[2019-07-30T15:21:19.039Z] info ⚡️ Server: http://localhost:1337
::: tip NOTE
Using the --quickstart flag installs Strapi using an SQLite database. You may, at any time, leave off the --flag, but you need to follow a few configuration steps for your database choice. You need to have your database choice installed and running locally before creating your project.
If you would like to use MongoDB in production, you need to install, run, and use MongoDB to develop your Strapi project (in development). :::
You are now ready to create a new Administrator and new front-end User.
2. Create an Administrator and front-end User
The first step is to create an Administrator (or "root user") for your project. An Administrator has all administrator privileges and access rights. (You can read more about why Administrators and front-end Users are separate here.)
You need to complete the following fields:
- Username, create a username for login access to your project, e.g.,
paulbocuse - Password, create a unique password for logging into your project
- Email address, this is used for recovery
- Check Receive news, this is optional but recommended
- Click the Ready to Start button
After your Administrator registration is complete, you see the Strapi Administration Dashboard:
Administrators and front-end Users are separate roles.
A. An Administrator has access and rights to the Administration Dashboard (or backend) of Strapi. Administrators can, for example, add content, add plugins, and upload images.
B. A front-end User is someone who interacts with your project through the front-end. A front-end User can, for example, be an "Author" of an article, make a purchase, has an account, leaves a review, or leaves a comment.
Up until this point, you have created an Administrator, and so you next want to create a front-end User.
::: tip NOTE
It is not necessary to always create a front-end User for your Administrators; in this case, the Administrator is also a front-end User as an "Author" of content in the application.
:::
- Click on
Userslocated under CONTENT TYPES in the left-hand menu - Click the blue + Add New User button in the top right corner
- Next, complete the
Username,Email, andPasswordfields - Select
ONfor the Confirmed toggle field - To the right, under Role, select
Authenticated - Save the new user by clicking the blue Save button (top right)
You are now ready to create your first Content Type.
3. Create a new Content Type called "Restaurant"
Content Types are a collection of entered data represented by fields. For example, a Content Type called Restaurant may be intended to display information regarding restaurants. A restaurant Content Type could have fields that include a name, the main image, and a description - at a minimum. However, a restaurant could also have a category or multiple categories, and a restaurant could perhaps need to show hoursofoperation.
A Content Type can be considered a sort of blueprint for the data created. In other words, a Content Type is the schema of the data structure.
The next section guides you through the steps needed for each of these above Content Type fields.
::: tip NOTE
Additional Restaurant themed Content Types and fields can be seen in the FoodAdvisor demo site.
:::
The Restaurant Content Type
Go to the Content Type Builder plugin, located in the left menu: Under PLUGINS -> Content Type Builder
You are now able to see the three available Content Types. At this point, three Content Types are available Permission, Role, and Users.
You need to create a new Content Type for Restaurants.
- Complete these steps to Add a Restaurant Content Type
- Click the
+ Add A Content Typelink (under existing CONTENT TYPES) - Enter a Name for your new Content Type (call this
restaurant), and you can writeRestaurant Listingsfor the Description - Click the
Donebutton
::: tip NOTE
The Content Type Name is always singular. For example, restaurant not restaurants.
:::
- You are now at the Field Selection panel
You may add your first field, a String field for the Restaurant name.
- Click on the
Stringfield - In the Name field, type
name
- Click on the
ADVANCED SETTINGStab - Check the
Required fieldcheckbox - Check the
Unique fieldcheckbox
- Click the
+ Add Another Fieldbutton
You are now ready to add the second field, a Rich Text field for the Restaurant description.
-
Click the
Rich Textfield -
In the Name field, type
description
- Click the
+ Add Another Fieldbutton
You are now ready to add the third field, a Media field for the Restaurant thumbnail image.
-
Click the
Mediafield -
In the Name field, type
image
- Click on the ADVANCED SETTINGS tab
- Check the
Required fieldcheckbox
- Click the
Donebutton
Your new Content Type called Restaurant is ready to be Saved.
-
Click the
Savebutton -
Wait for Strapi to restart
After Strapi has restarted, you are ready to continue to create the Category Content Type.
4. Create a new Content Type called "Category"
The Category Content Type
The Category Content Type will have a String field named category, and a Relation field with a Many to Many relationship.
- Complete these steps to add a Category Content Type:
- Click the
+ Add A Content Typelink - Enter a Name for your new Content Type (call this
category) - Enter
Restaurant Categoriesfor the Description
- Click the
Donebutton
- Now, you are ready to add fields to your Category:
- Click on the
Stringfield - In the Name field, type
name
- Click on the
ADVANCED SETTINGStab - Check the
Required fieldcheckbox - Check the
Unique fieldcheckbox
- Click the
+ Add Another Fieldbutton
You are now ready to add the second field, a Relation field for creating a Many to Many relationship between the Category and Restaurant Content Types.
- Click on the
Relationfield
This brings you to the Add New Relation screen.
- Click on right dropdown with
Permission (Users-Permissions)and change it toRestaurant
- Click the
Many to Manyicon (from the middle icon choices). It should now read, "Categories has and belongs to many Restaurants"
- Click the
Donebutton
-
Click the
Savebutton -
Wait for Strapi to restart
After Strapi has restarted, you are ready to create a Group and Repeatable Field called "Hours of Operations."
5. Create a new Group, and Repeatable Field called, "Hours of Operation"
The Hours of Operation Group
The Restaurant Content Type has a Group field named Hours_of_operation. This Group is Repeatable and for displaying the Opening hours and Closing hours of a Restaurant.
- Complete these steps to add a new Group:
- Click the
+ Add A Grouplink to add a new Group - Enter a Name for your new Group (call this
hours_of_operation), and you can writeHours of Operationfor the Description
- Click the
Donebutton
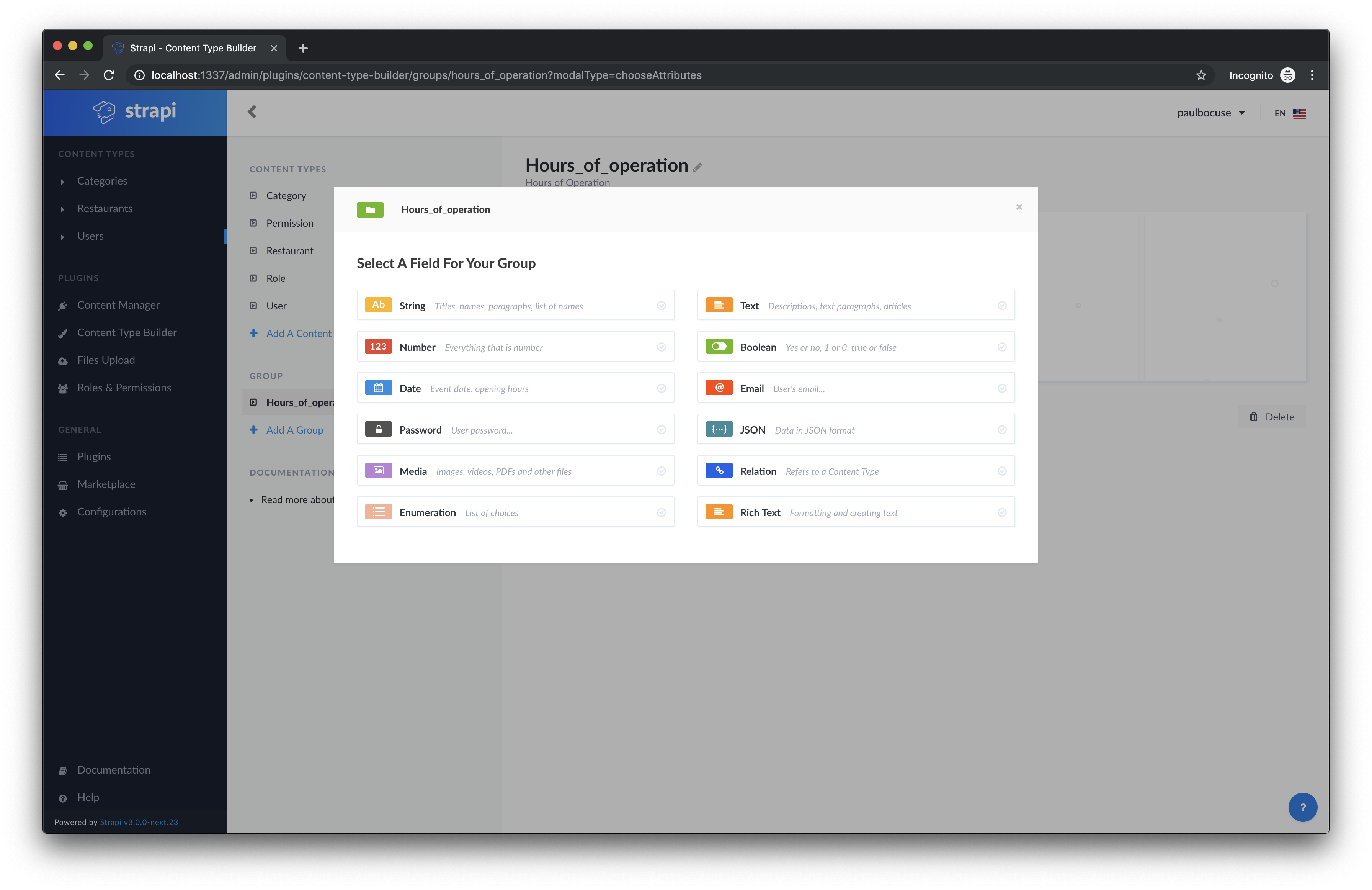
- Now, you are ready to add fields to your Group:
- Click on the
Stringfield - In the Name field, type
day_interval. This is to enter the Day (or Days) with Hours of Operation
- Click on the
ADVANCED SETTINGStab - Check the
Required fieldcheckbox
- Click the
+ Add Another Field
You are now ready to add a second field, another String field for the Opening Hours.
- Click on the
Stringfield - In the Name field, type
opening_hours
- Click the
+ Add Another Fieldbutton
You are now ready to add a third field, another String field for the Closing Hours.
- Click on the
Stringfield - In the Name field, type
closing_hours
- Click the
Donebutton
- Click the
Savebutton - Wait for Strapi to restart
After Strapi has restarted, you are ready to assign this Hours_of_operation group to the Restaurant Content Type.
::: tip NOTE
It would be possible to assign the Hours_of_operation group to another Content Type, let's say, a Cafe Content Type. You have the option to reuse this group across your application.
:::
- Next, you need to assign the Hours_of_operation Group to the Restaurant Content Type.
To access the Hours_of_operation Group from within the Restaurant Content Type, you need to edit the Restaurant Content Type in the Content Type Builder.
- If needed, navigate back to the Content Type Builder
- Click on the
RestaurantContent Type, under CONTENT TYPES
- Click one of the
+ Add Another Fieldbuttons, to add the Group
-
Click on the
Groupfield -
Ensure
hours_of_operationis displayed in the Select a group dropdown -
Provide a name for this group in the Restaurant Content Type. E.g.,
restaurant_hours -
Check the
Repeatable fieldbox
- Click on the
ADVANCED SETTINGStab - Check the
Required fieldcheckbox
- Click the
Donebutton
-
Click the
Savebutton -
Wait for Strapi to restart
After Strapi has restarted, you are ready to continue to the next section where you customize the user-interface of your Restaurant Content Type.
- Next, you edit the View Settings for the new Hoursofoperation Group from within the Content Manager.
You can drag and drop fields into a different layout, as well as, rename the labels as two examples of how you can customize the user interface for your Content Types.
- Navigate to and click on the
Content Manager, under PLUGINS in the left-hand menu
- Click on the
Groups(1)tab
- Click on
Hours_of_operationto modify the View Settings
- Rearrange the fields and make them more user friendly. Grab the
opening_hoursand slide it next toclosing_hours
Next, you will change the field labels to make them easier to understand:
- Click on the
day_intervalfield - Edit the Label to read,
Day (or Days) - Add a Description,
You can type in one day or a series of days to complete this field. E.g. "Tuesday" or "Tues - Wed"
- Click on the
opening_hoursfield - Edit the Label to read,
Opening Hours
- Click on
closing_hoursfield - Edit the Label to read,
Closing Hours
- Click the
Savebutton, and then theConfirmbutton to save your settings
Your settings have now saved.
Whenever anyone enters in information for a Restaurant, the entry form is clear. With Strapi you can modify these and more settings to provide the best experience possible.
You are ready to start inputting actual content.
6. Manage and add content to a "Restaurant" Content Type
You are now ready to add some Restaurants and Categories.
- You are now going to enter a new Restaurant
- Navigate to and click on the
Restaurants, under CONTENT TYPES in the left-hand menu
- Next, click on the + Add new Restaurant button (in the top right corner)
- Enter in the following information for your first Restaurant called Biscotte Restaurant
- In the Name field, enter
Biscotte Restaurant - In the Description field, enter
Welcome to Biscotte restaurant! Restaurant Biscotte offers a cuisine based on fresh, quality products, often local, organic when possible, and always produced by passionate producers. - Upload an Image to represent the Restaurant
- In the Name field, enter
Note: At this point, you would generally select the Categories for this Restaurant. You have not entered any Categories, so you do this step after entering this first Restaurant.
- Next scroll down to RestaurantHours|(0) and click the
+ ADD NEW ENTRYbutton- In the Create an Entry section, enter the following details:
- In the Days (or Days) field, enter
Sun - Mon - In the Opening Hours field, enter
Closed - Skip the Closing Hours field, as this Restaurant is closed all day
- In the Days (or Days) field, enter
- Click the
+ ADD NEW ENTRYbutton to create another new entry- In the Days (or Days) field, enter
Tues - Fri - In the Opening Hours field, enter
12:00 - In the Closing Hours field, enter
22:30
- In the Days (or Days) field, enter
- Click the
+ ADD NEW ENTRYbutton to create the last entry- In the Days (or Days) field, enter
Sat - In the Opening Hours field, enter
11:30 - In the Closing Hours field, enter
16:00
- In the Days (or Days) field, enter
- In the Create an Entry section, enter the following details:
You have now entered in all the information necessary, for your first Restaurant.
- Scroll up and click the
Savebutton
Next, you need to enter in some Categories that can relate to the above and other Restaurants.
- Navigate to and click on the
Categories, under CONTENT TYPES in the left-hand menu
You are going to enter two Categories, but you could add as many Categories as you need to. Later, you can add additional Categories and assign them to existing and new Restaurants.
- Click on the
+ Add New Categorybutton- In the Name field, enter
French food - In the Restaurants(0) dropdown, select
Biscotte Restaurant
- In the Name field, enter
- Click the
Savebutton
You now enter your second Category.
- Click on the
+ Add New Categorybutton- In the Name field, enter
Brunch - In the Restaurants(0) dropdown, select
Biscotte Restaurant
- In the Name field, enter
- Click the
Savebutton
You have now entered your first Restaurant Content Type. You have also assigned two Categories to this Restaurant. Your next step is to set the Roles and Permissions.
7. Set Roles and Permissions
By default, Strapi publishes all Content Types with restricted permissions. Which means you have to explicitly give permissions to each Content Type you create. You are going to give Public API (or URL) access to both the Restaurant Content Type and Category Content Type.
- Click on the
Roles & Permissionsmenu item, under PLUGINS in the left-hand-menu - Locate and click on the Roles & Permissions menu item under PLUGINS on the left menu
- Next, click on the Public Role
- Next, scroll down under Permissions and locate the Restaurant and Category Content Types
- Click the checkbox for find and findone in the Restaurant Content Type
- Click the checkbox for find and findone in the Category Content Type
- Scroll back to the top, and click the Save button
You have now opened the API and are ready to consume your content.
8. Consume the Content Type API
Each of your Content Types are accessible by following their automatically generated routes.
Both your Restaurant and Category Content Types can now be accessed:
- In your browser, follow
http://localhost:1337/restaurantsto return the data for the allowed Find value of your Restaurant Content Type
- In your browser, follow
http://localhost:1337/categoriesto return the data for the allowed Find value of your Category Content Type
::: tip NOTE
If you have incorrectly or not set permissions to your content type, you get a "403" permission error. See the below example.
Forbidden Access Looks like this:
::: tip NOTE
If you would like to see the route of any specific Content Type, you need to navigate to the Content Type under the Roles and Permissions plugin and click the ⚙️ next to the value. On the right, you see the route:
:::
::: tip CONGRATULATIONS 👏 Congratulations, you have now completed the Strapi Getting Started Tutorial. Where to go next?
- Learn how to use Strapi with React (Gatsby or Next.js) or Vue.js (Nuxt.js).
- Read the concepts to deep dive into Strapi
- Get help on StackOverflow
- Read the source code, contribute or give a star on GitHub
- Follow us on Twitter to get the latest news
- Join the vibrant and active Strapi community on Slack :::